Detalles del Proyecto
Mi Role
Product Designer
Equipo
Enrique Trigo
Tipo de Proyecto
Trabajo de Fin de Grado
Duración
Febrero — Junio 2024 (4 meses)
Softwares
Figma, Illustrator.
Descripción general
¿Qué es Armorum?
Armorum es una plataforma que permite a todo tipo de personal sanitario, gestionar y llevar a cabo las tareas diarias que exige un hospital o clinica.
Principalmente ofrece toda la información necesaria respecto al lugar de trabajo y a sus clientes (en este caso, pacientes), aunque también cuenta con funcionalidades que permiten la colaboración en equipo y el desarrollo de comunidad en el lugar de trabajo.

Definición del Problema
¿Cómo Surge y Por Qué?
La idea aparece cuando una persona, sin experiencia en gestión hospitalaria, escucha quejas frecuentes del personal sanitario sobre la tecnología obsoleta que usan en su trabajo. Notan que hay un descontento significativo debido al tiempo y esfuerzo que se pierde realizando múltiples tareas desde diferentes puntos para un mismo paciente o departamento, a pesar de que existen tecnologías que podrían centralizar estas tareas en un solo lugar.
Además, se destaca el gran esfuerzo que hacen los profesionales sanitarios mayores para entender y usar los softwares de gestión hospitalaria.
En una primera investigación, se descubrió que cada comunidad autónoma usa un software de gestión diferente, con interfaces y experiencias de usuario distintas. Esto puede ser un problema para los profesionales que cambian de lugar de trabajo, ya que deben aprender a usar un nuevo sistema cada vez.
Objetivos Concretos 🎯
El objetivo principal es crear un prototipo de herramienta de trabajo para el personal sanitario de un hospital que facilite y haga más eficaz la gestión de la información de los pacientes y las tareas a realizar.
Como objetivo secundario, se pretende conseguir la posibilidad de realizar un seguimiento de toda la planta desde un mismo software, sin necesidad de esperar ni desplazarse. Los únicos requisitos serán tener acceso a un ordenador, tableta o móvil, y unas credenciales que autoricen el acceso a cada uno de los sanitarios en función de su rol (médico, enfermero, auxiliar, celador o administrativo).
Estado de la Cuestión
Desktop Research
Antes de comenzar con el desarrollo de la plataforma y el prototipo, debo comprender a la perfección cuál es el funcionamiento interno de un hospital, cómo es el día a día de un sanitario, y qué técnicas de diseño de producto voy a necesitar conocer para poder llevar a cabo este proyecto.
Realicé una profunda investigación que me facilitó conocer qué funcionalidades básicas tiene un software de gestión hospitalario, qué tareas realiza un sanitario dentro de la propia plataforma y cuáles eran los puntos débiles de dichos softwares en la actualidad. Esto me llevó a analizar pausadamente los softwares más utilizados en la Península hasta el momento.
Tras comprender el estado de la cuestión, necesité utilizar ciertas herramientas o puntos clave en el proceso de diseño de producto:
1. Comprensión de qué es y cómo funciona la Experiencia de Usuario.
2. Qué es la Arquitectura de la información, y, más concretamente, cómo es en un software de gestión hospitalaria.
3. Cómo es la Usabilidad en dichos softwares
4. Estudio y asimilación de los diez principios heurísticos de usabilidad de Jakob Nielsen.
Estos fueron los puntos más básicos que necesité comprender que me ayudarían a justificar el desarrollo del proyecto en un futuro.
Aspéctos Metódicos.
Encuesta confirmativa.
Una vez obtenida una gran información respecto al tema, debía confirmarla con personas que de verdad tuvieran acceso y vivan una situación cercana o directa con el tema. Todo lo que sabía hasta el momento lo habia extraido de fuentes públicas como internet.
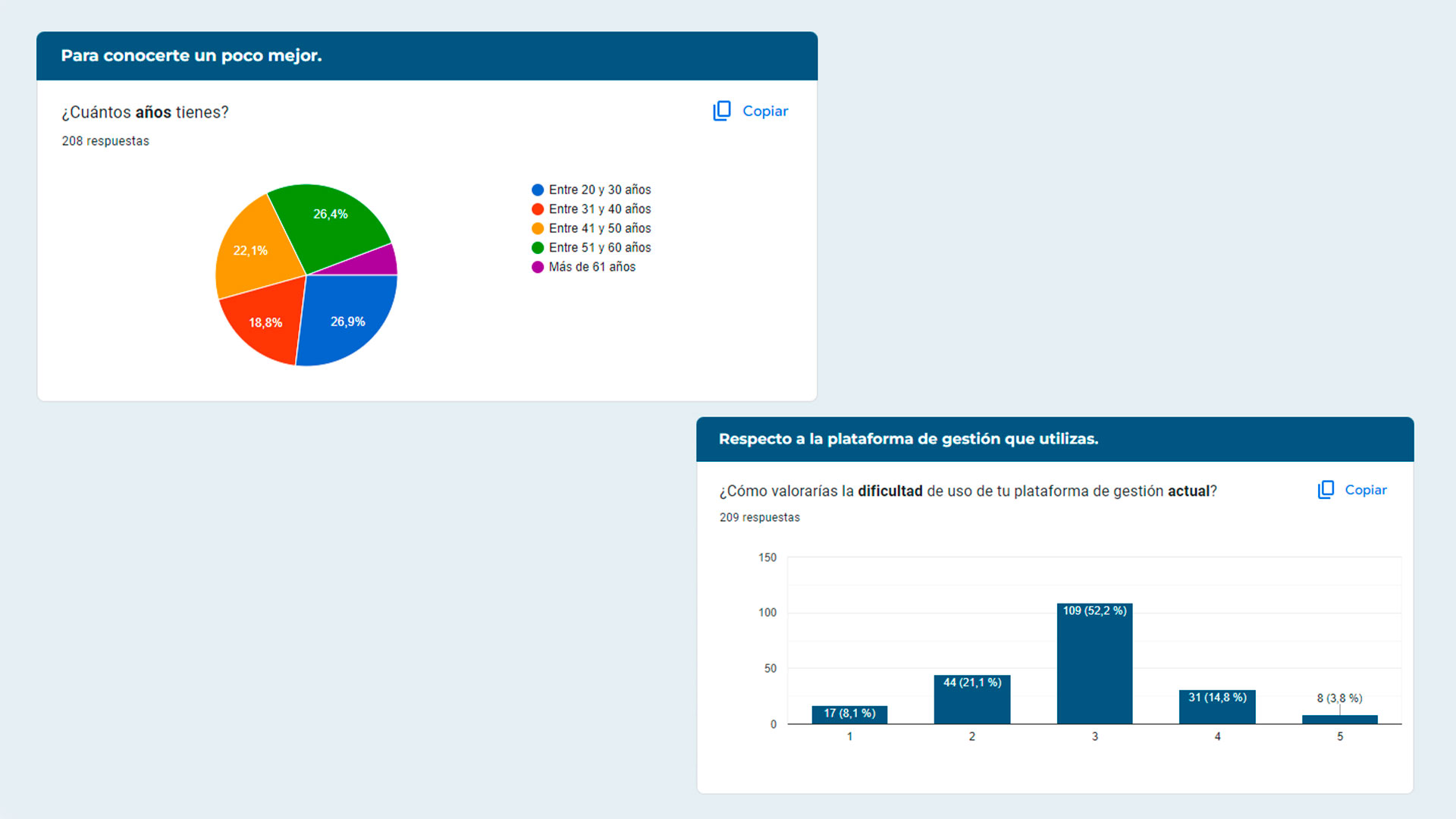
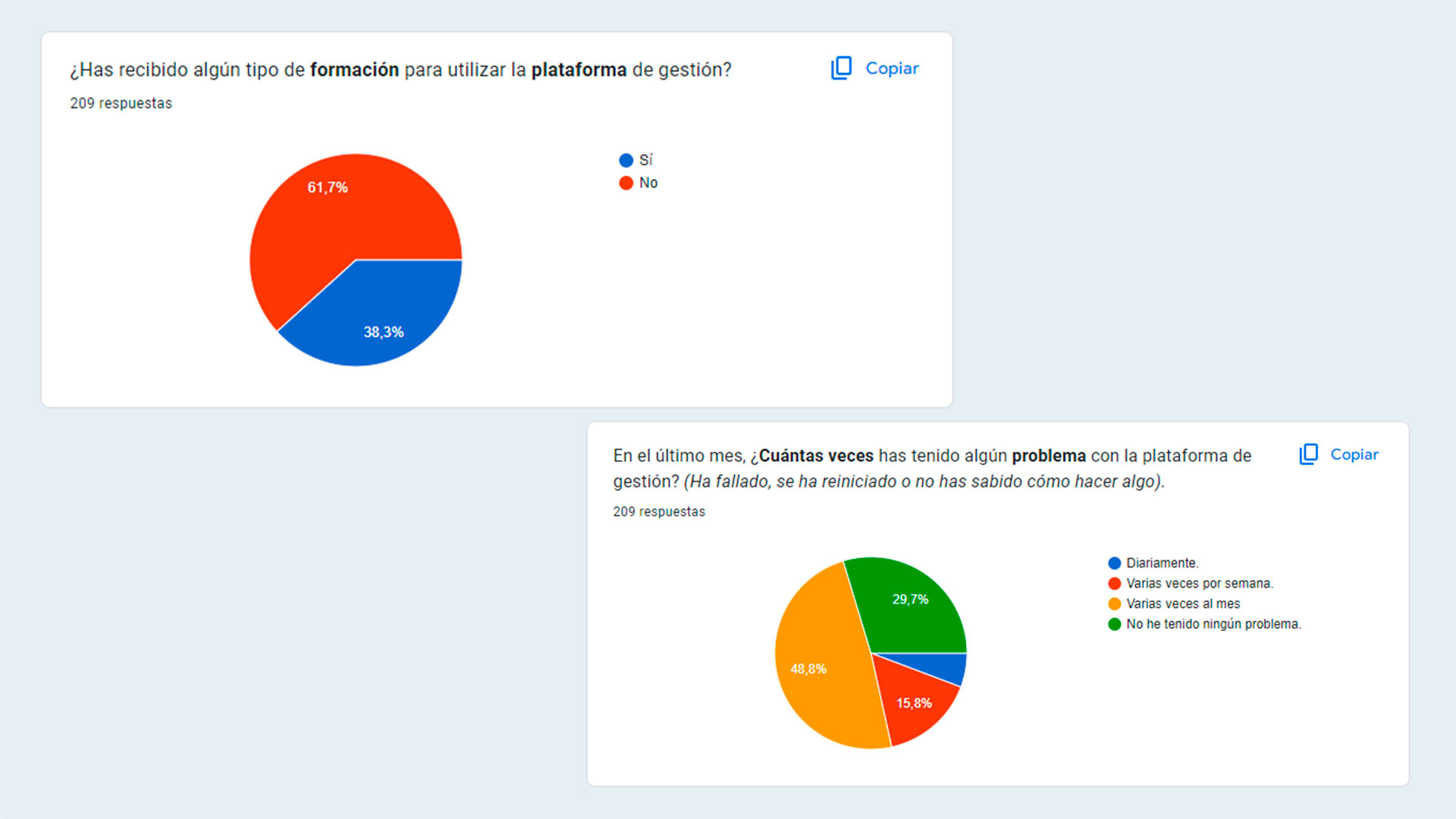
Para ello, diseñé una encuesta que simplificara todas las dudas y los puntos clave de la investigación anterior, con el objetivo principal de confirmar que todo lo que sabia era cierto y me permitiría continuar con el desarrollo del proyecto.
Puedes consultar la encuesta aquí:
 Encuesta: Softwares de Gestión Hospitalaria.
Encuesta: Softwares de Gestión Hospitalaria.


Desarrollo del Proyecto
Procesos y tareas hospitalarios
Confirmada la investigación, procedemos a asimilar al completo cuales son las tareas reales de una planta de hospital, con el fin de definir cuales podrían ser las funcionalidades principales de la plataforma.
Con las funciones principales definidas, estudiamos cuales van a ser los diferentes tipos de usuarios que van a hacer uso de ellas. Diseñamos dos Users Personas.
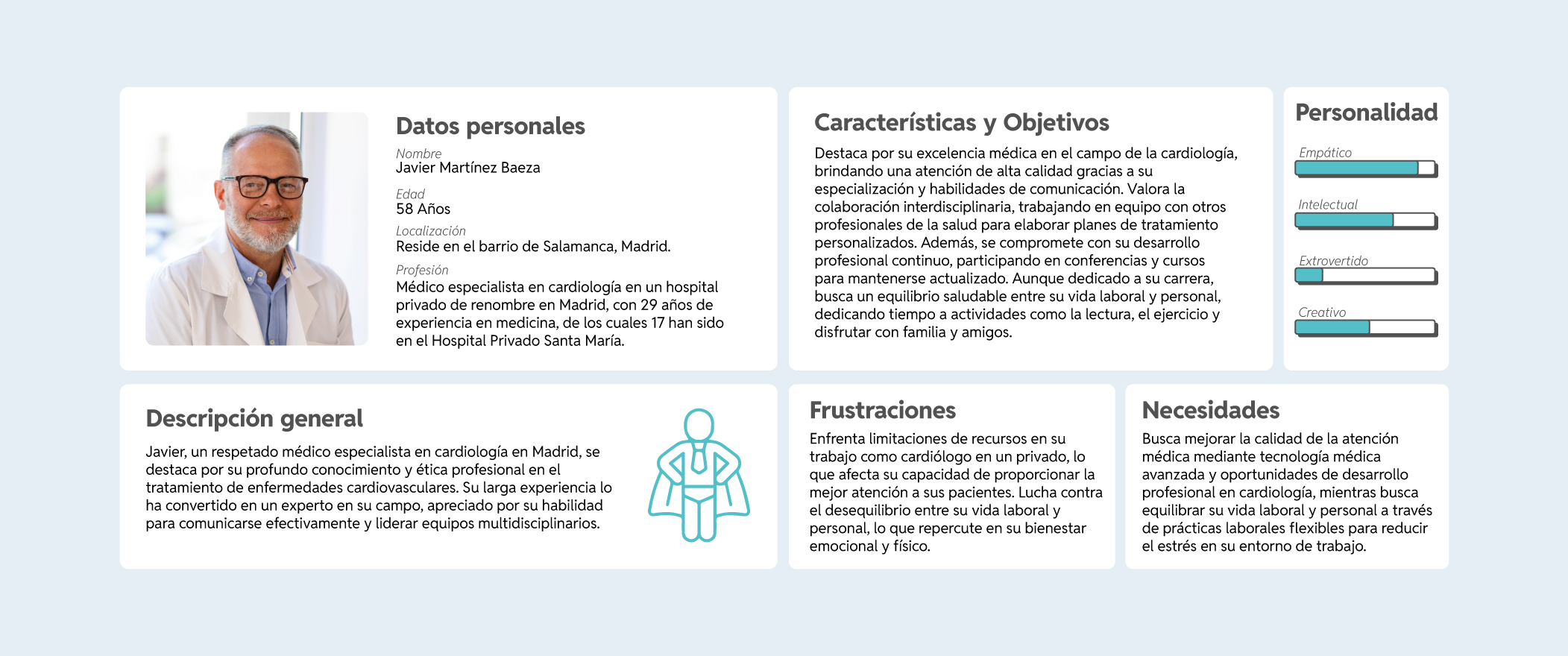
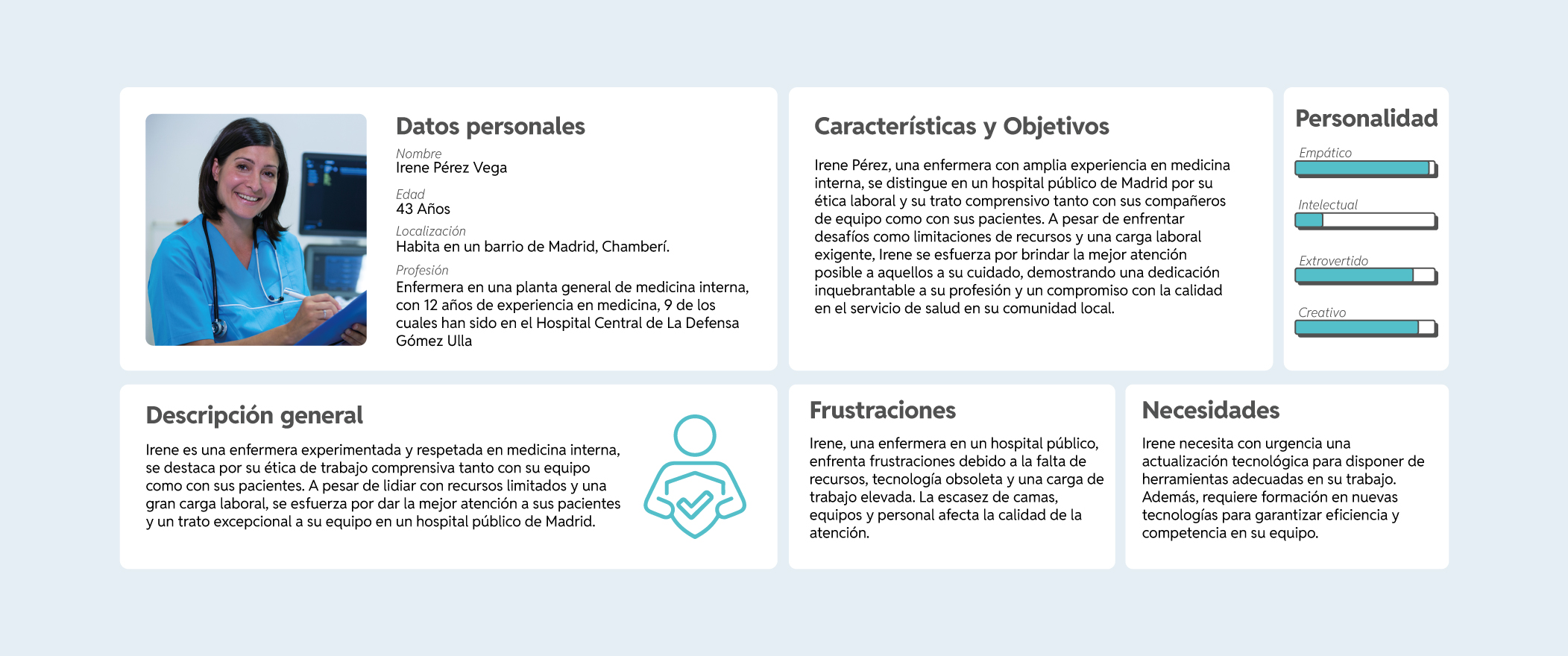
Users Personas
Al ser un lugar de trabajo con perfiles muy variados, debemos conocer al menos dos de ellos, siguiendo como referencia el tipo de rol, ya que es el aspecto principal que nos ayudará a personalizar las funcionalidades y la experiencia dentro de la plataforma.


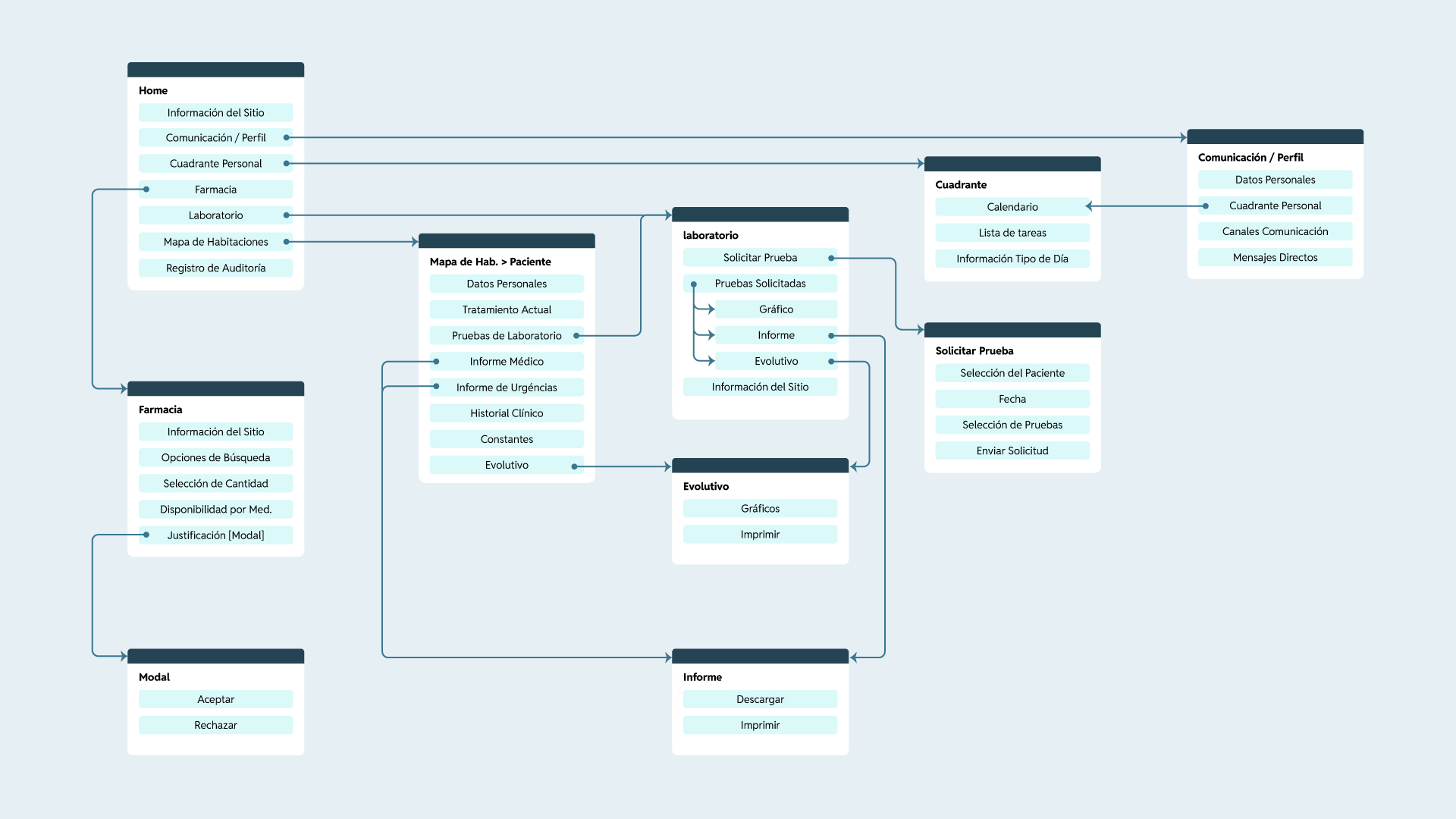
Diagrama del Sitio
Conocemos cuales deben ser las funcionalidades y cómo las van a usar en función del rol; Ahora falta ordenar dichas funcionalidades. Para ello, estudiamos anteriormente qué es y cómo funciona la Arquitectura de la Información. Obtenemos como resultado algo así, aunque se realizaron varios cambios a partir de una primera propuesta:

Desarrollo del Prototipo
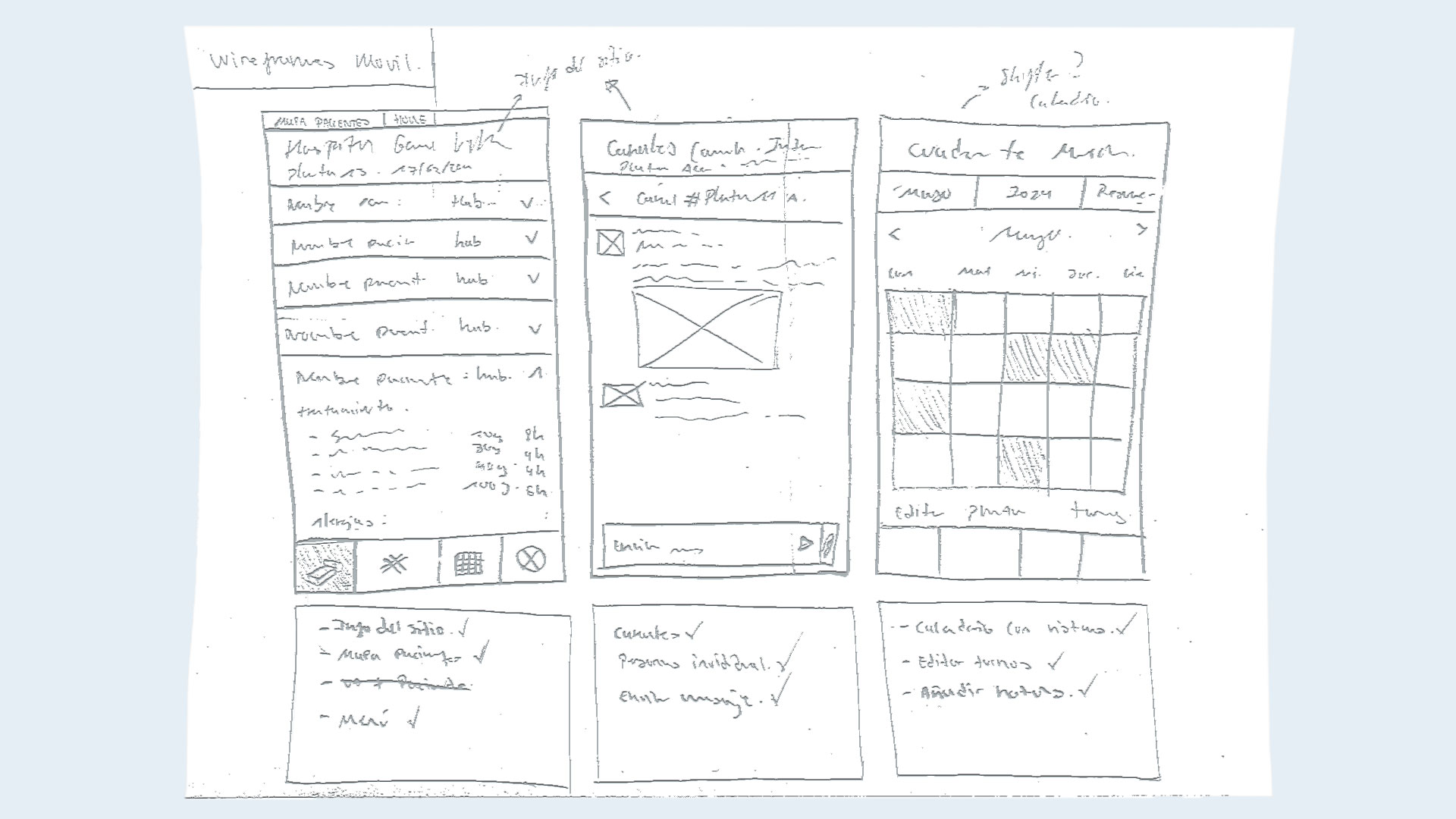
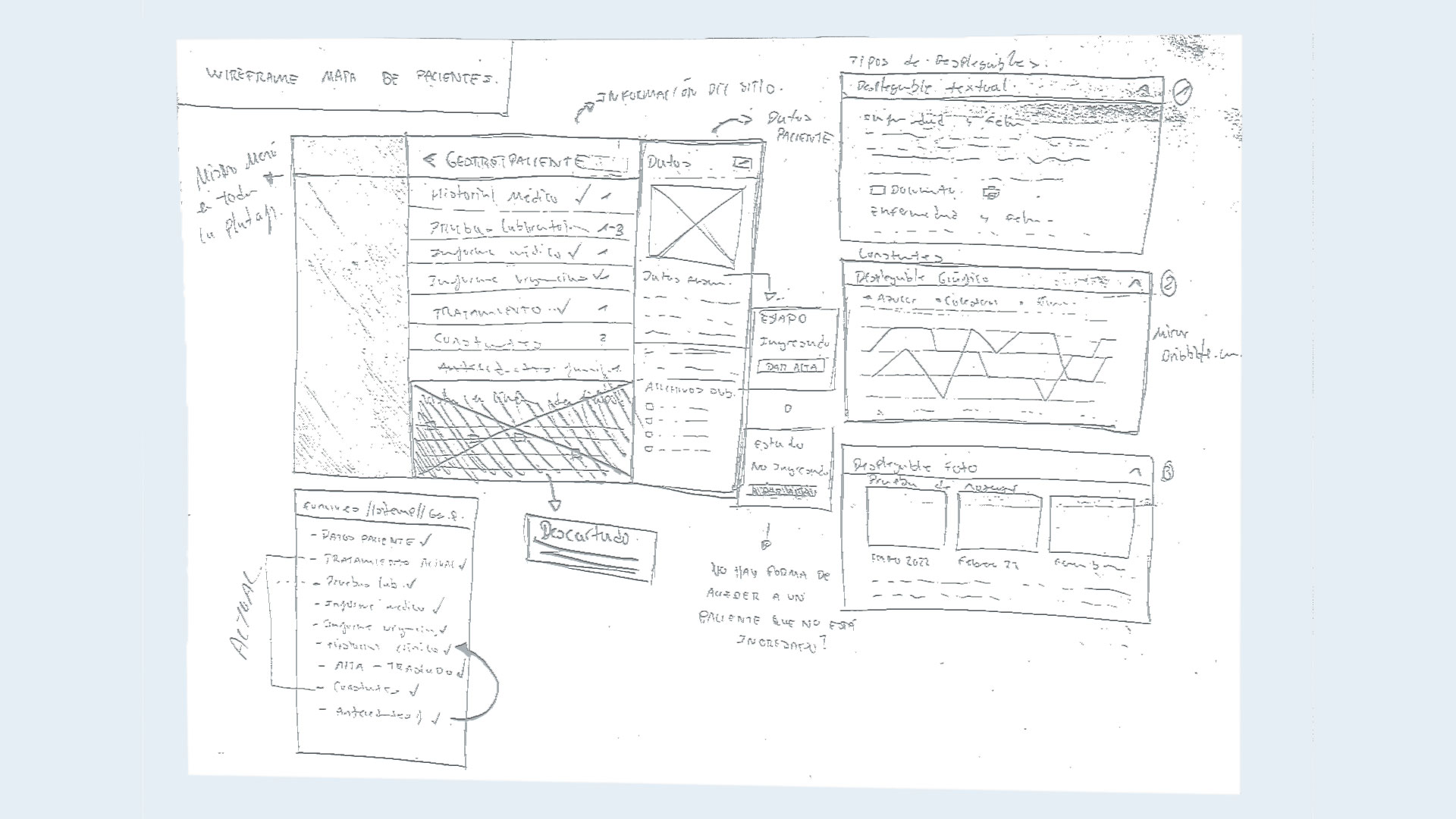
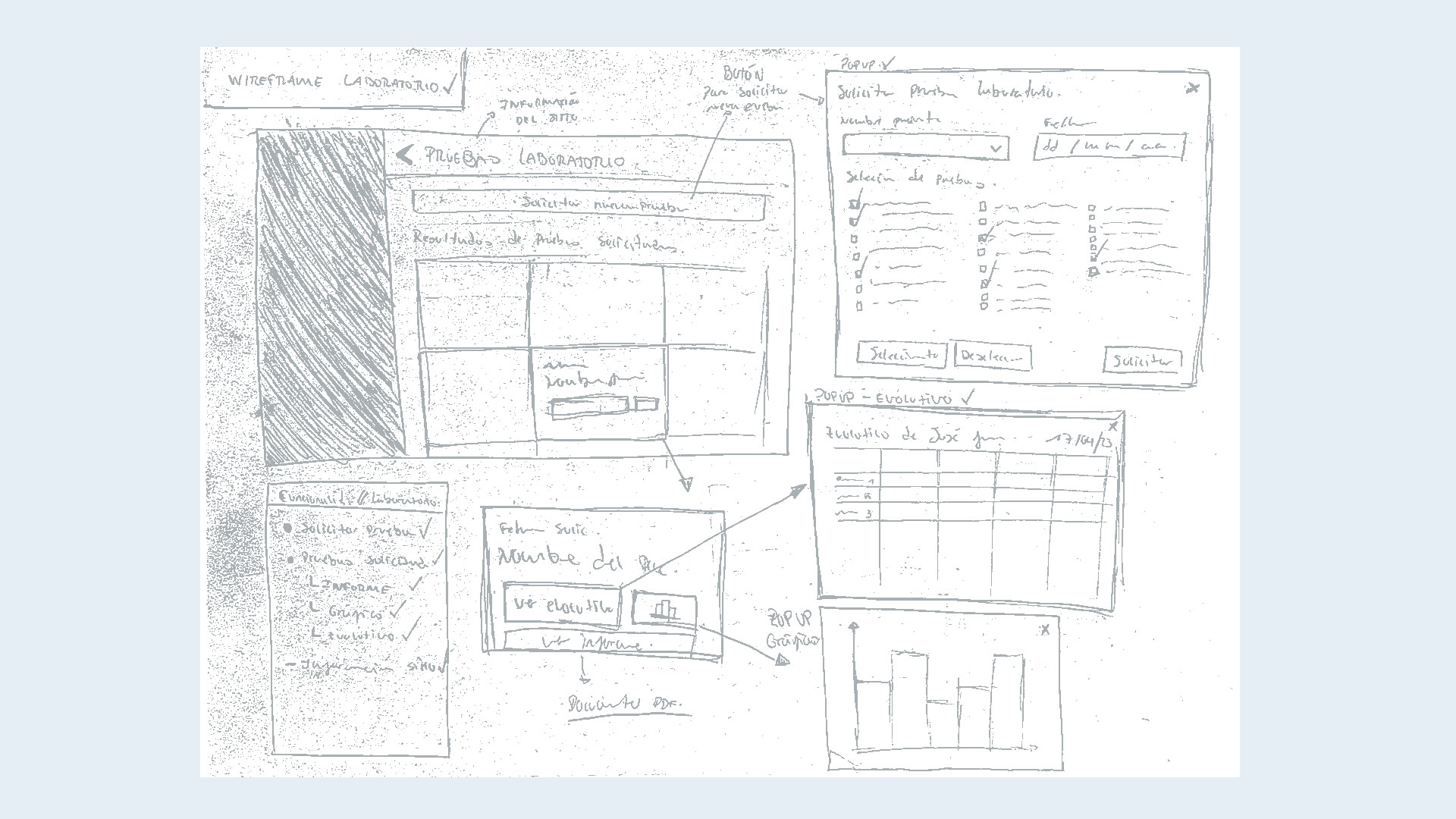
Bocetos
En base a todo lo que se ha investigado y confirmado anteriormente, se le da aspecto y sentido a las funcionalidades ordenadas en el SiteMap anterior. Este proceso fue el que más cambios sufrió, ya que, a partir de aquí se construiría un buen producto final.



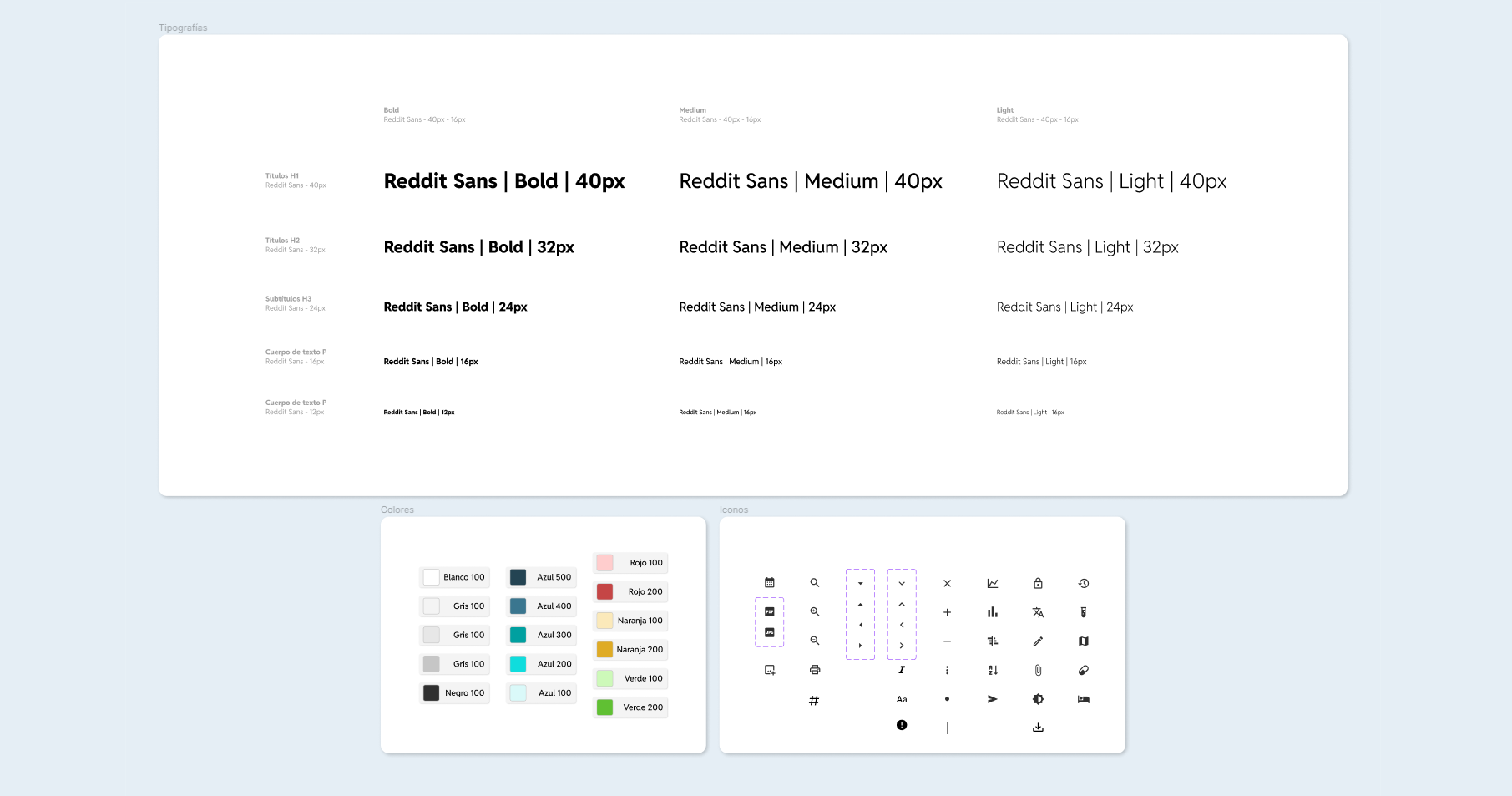
Librería de Componenetes y Diseño
Esta librería estuvo viva durante todo el proceso de desarrollo de prototipado, siempre en constante crecimiento y sometida a cambios. Aquí es donde se han aplicado las decisiones de diseño más gráficos, como color, tipografía, composición de elementos...


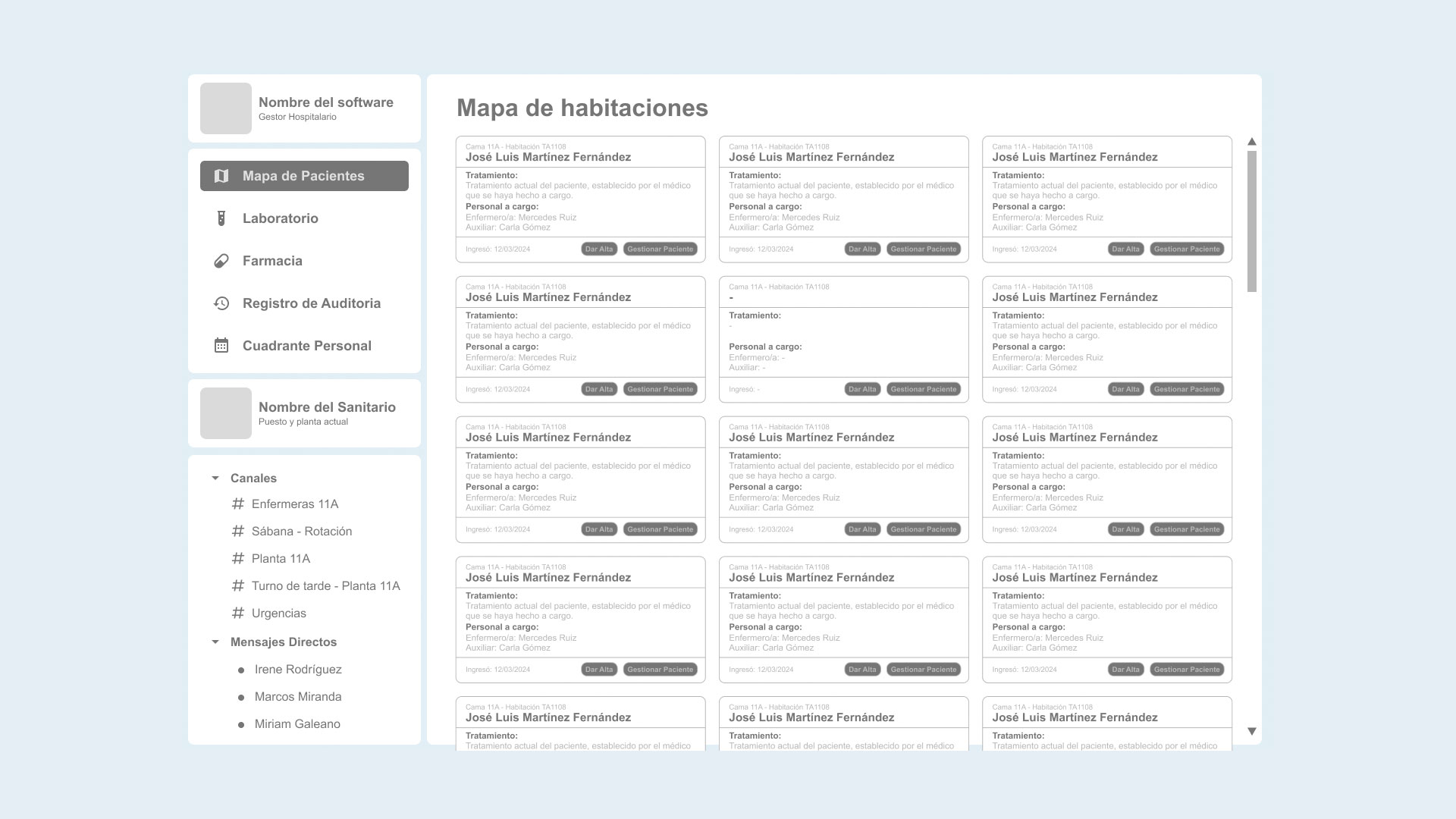
Wireframes en Digital [Baja]
Se translasó todo lo pensado y definido en papel, a Figma, obteniendo una estructura y posible diseño mucho más fiel a lo que podría ser el productor final.



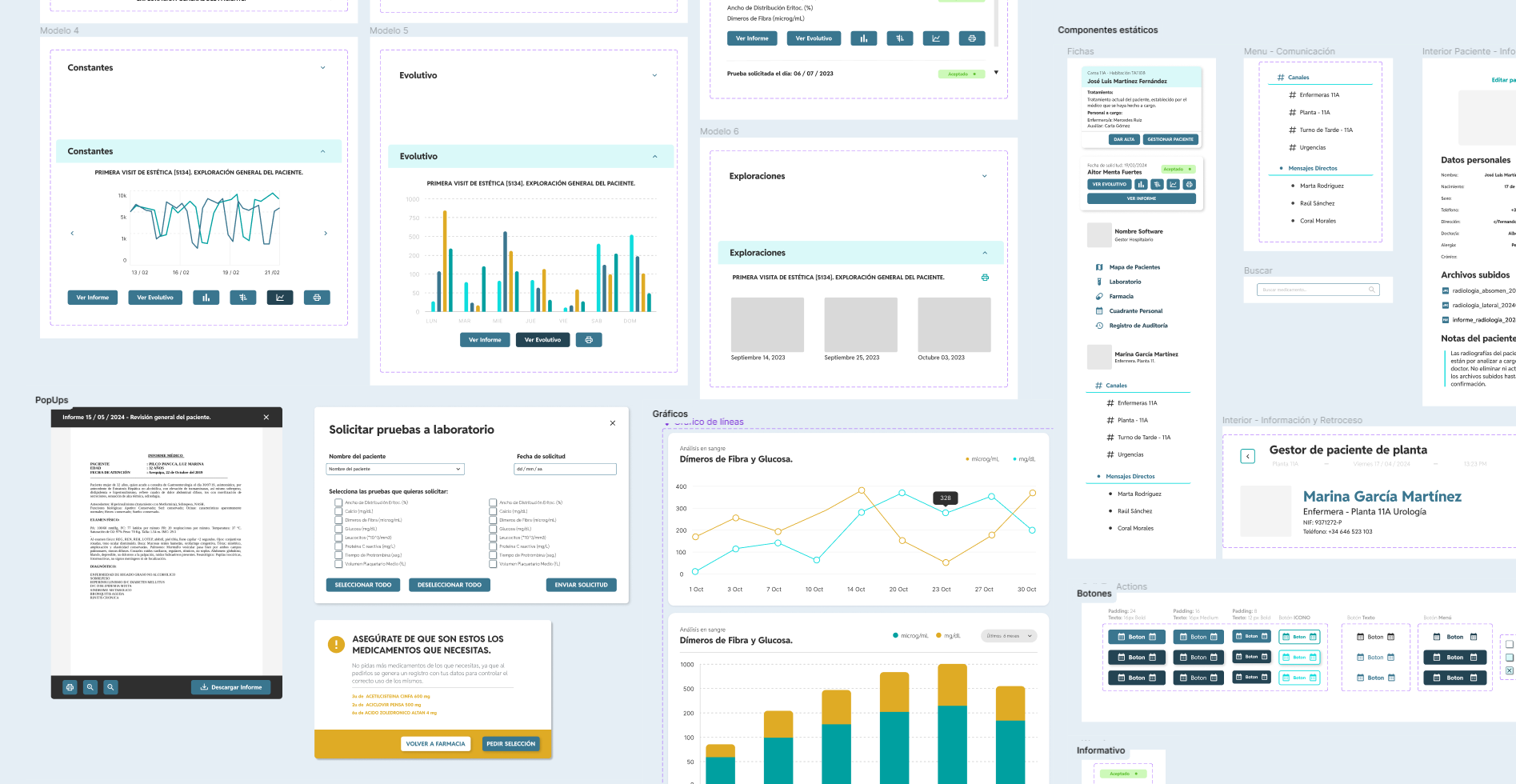
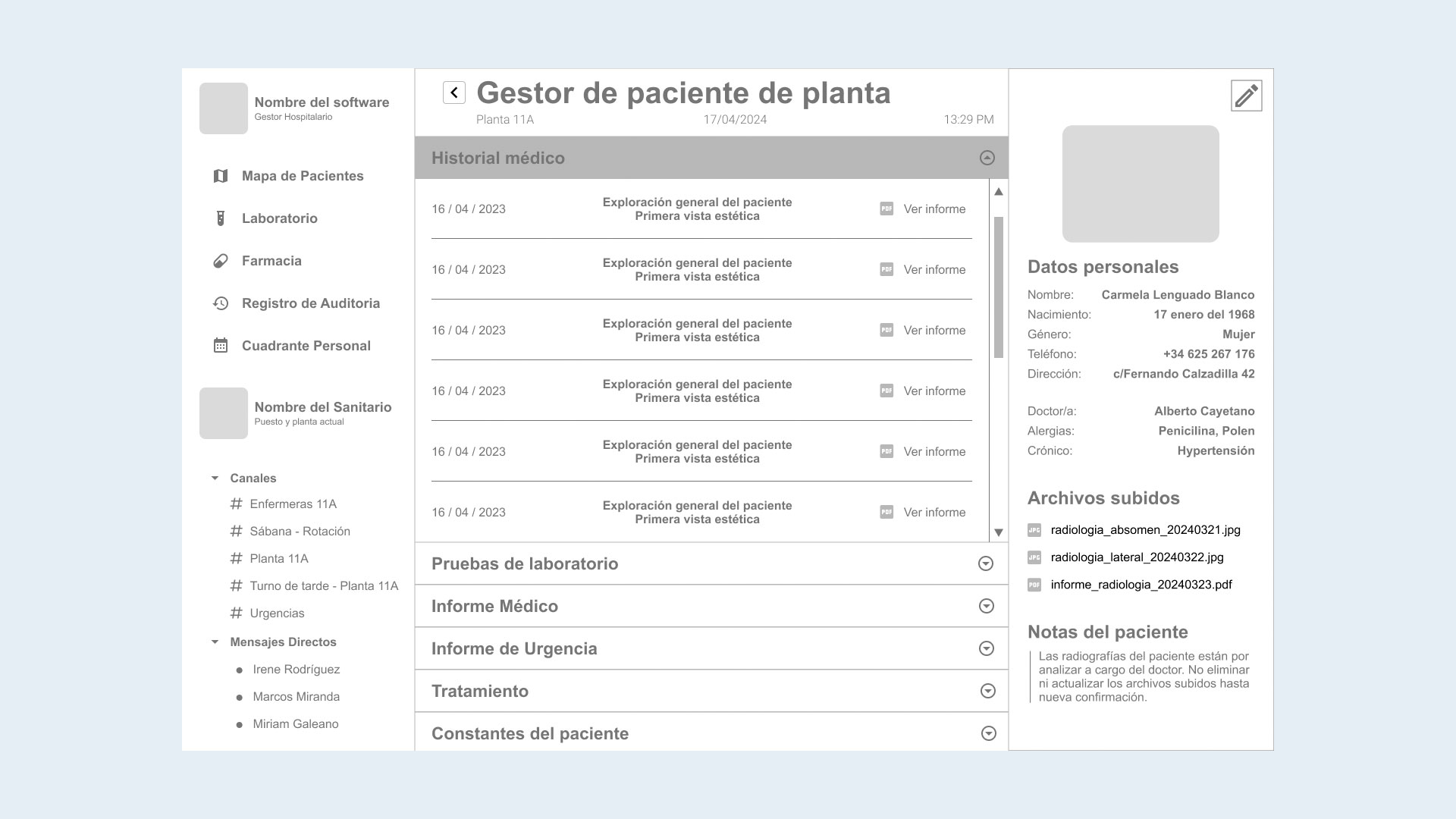
Wireframes en Digital [Alta]
Se aplicó la libreria de elementos generada a los primeros wireframes realizados en digital.



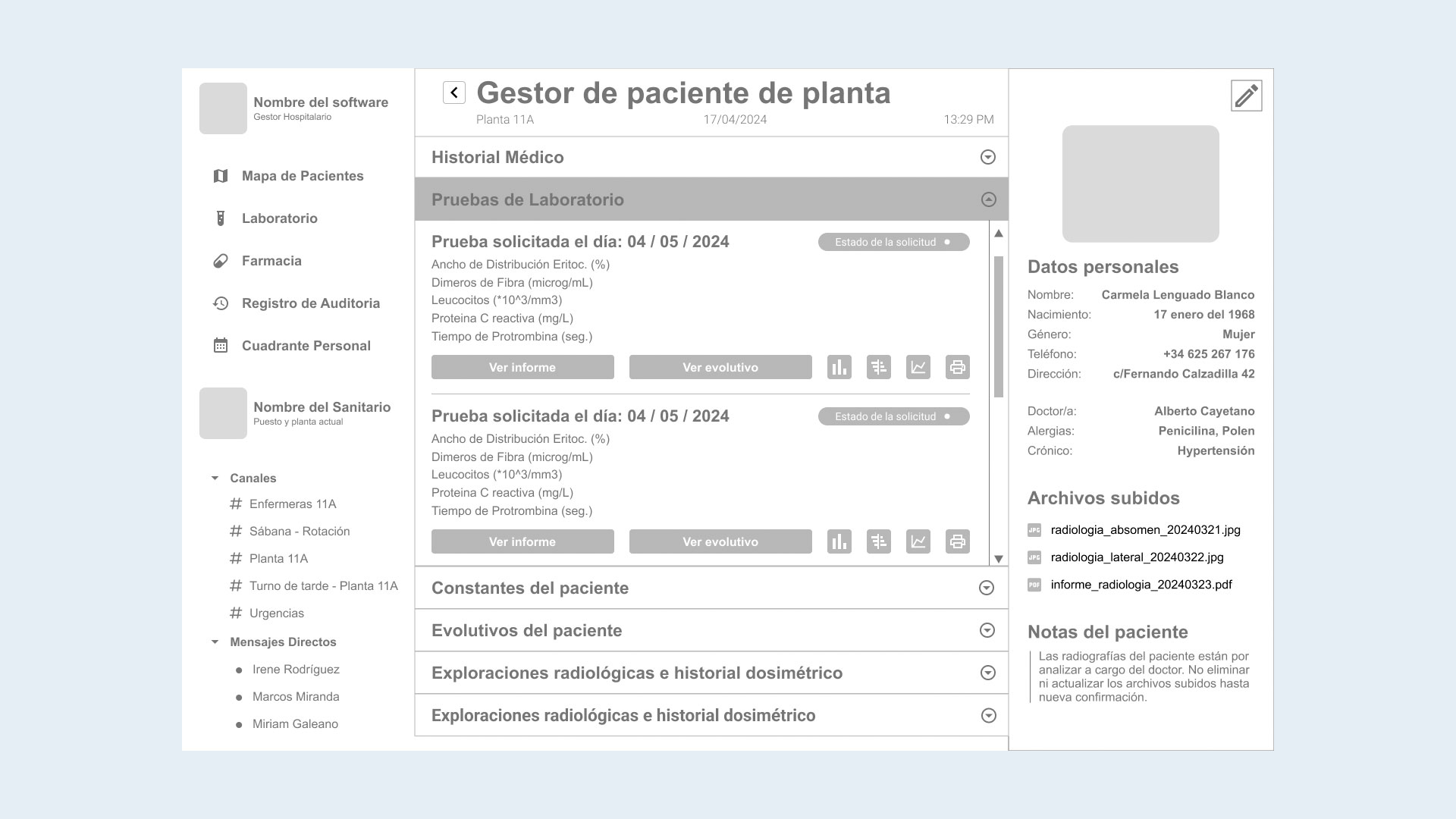
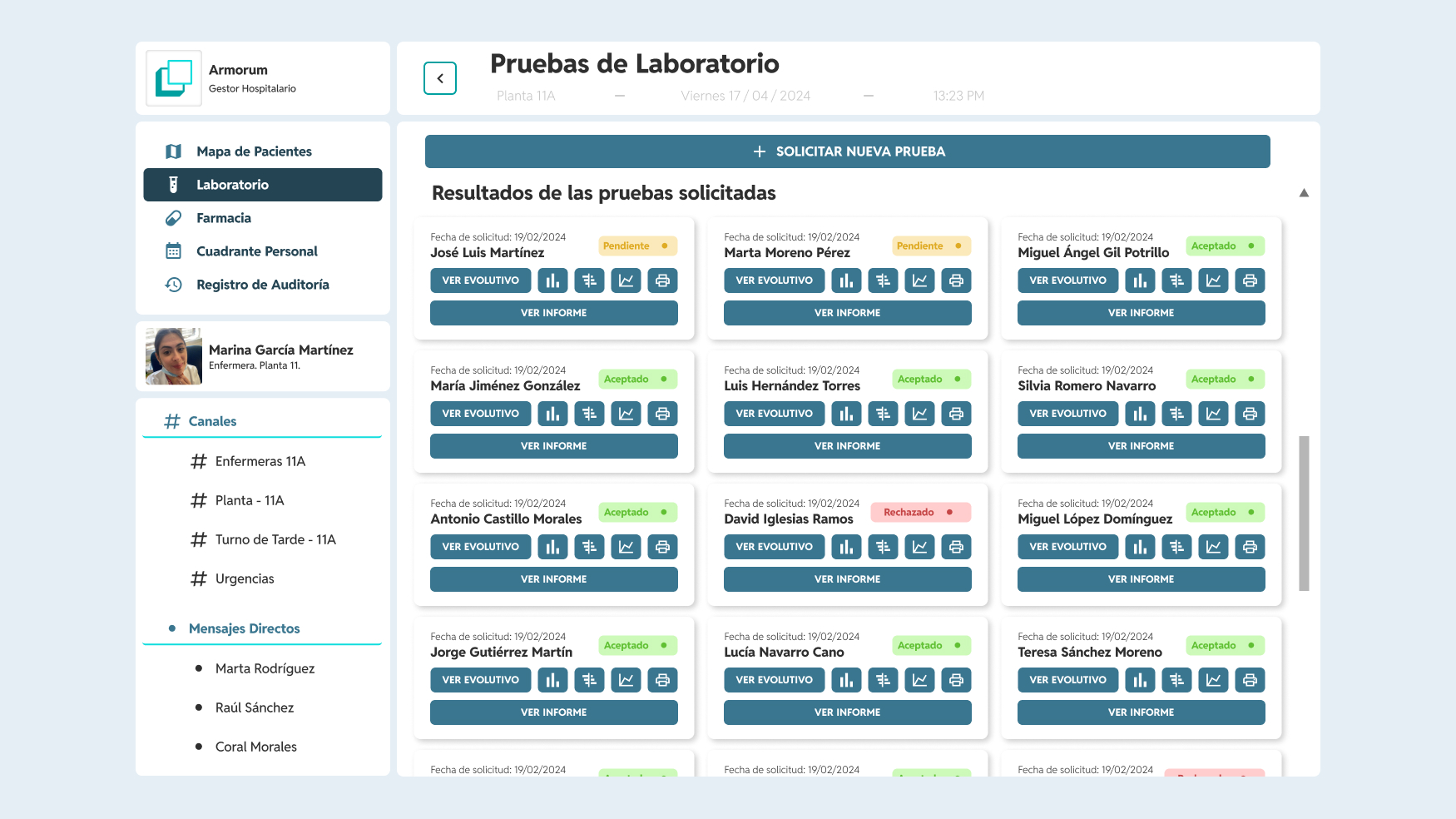
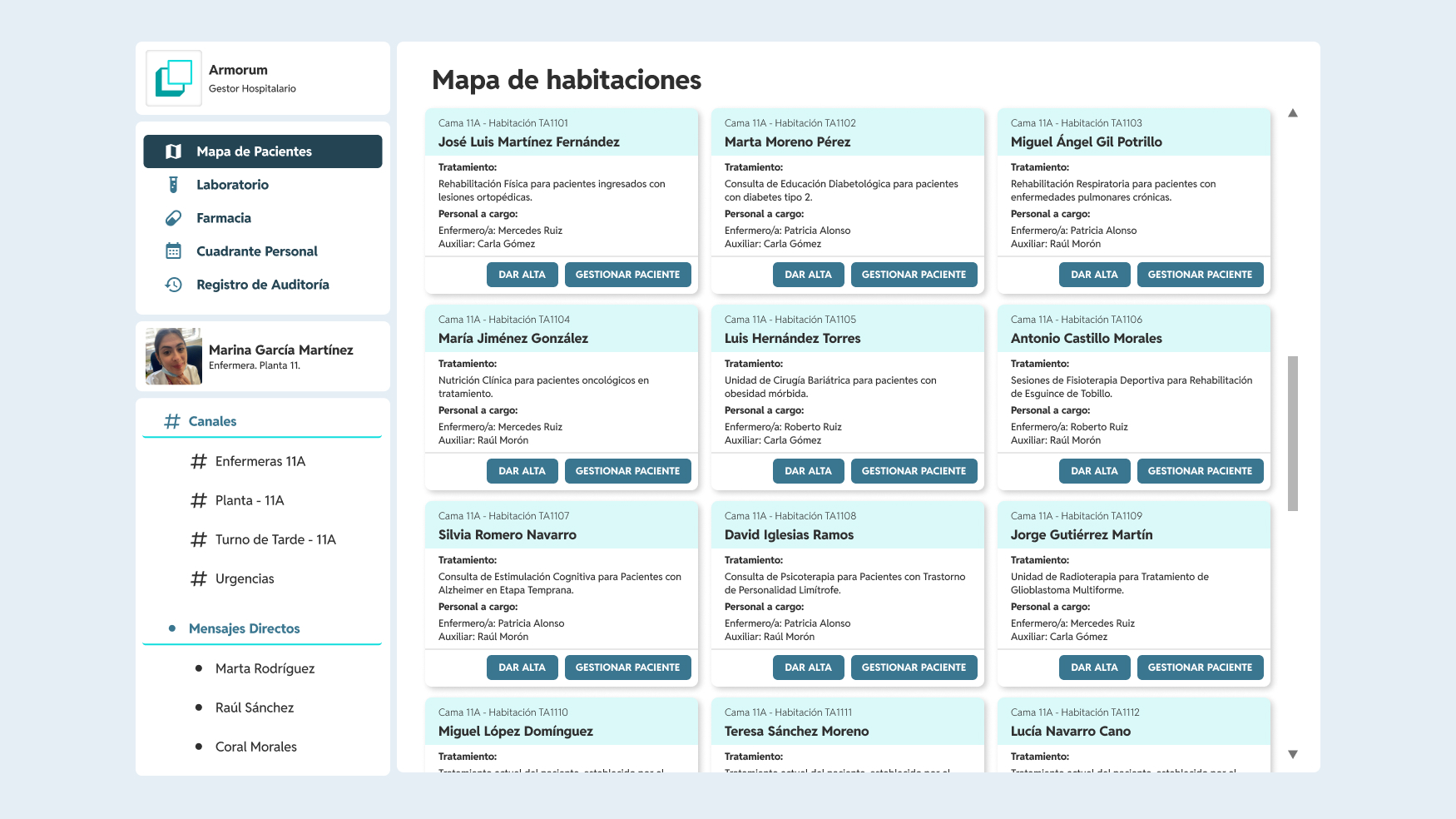
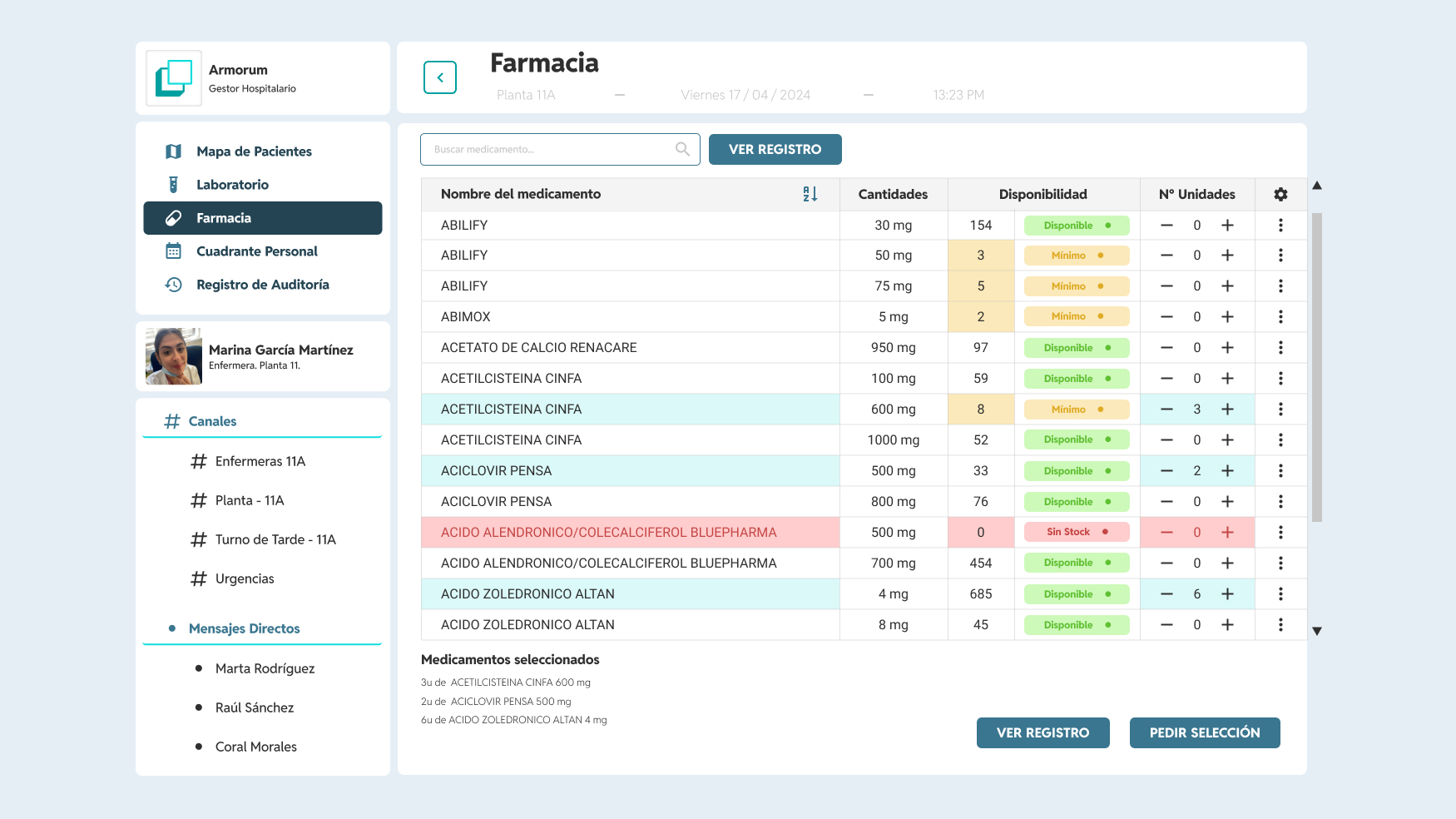
Resultado final
Puedes acceder al documento de Figma aquí
Mi Aprendizaje
Trabajar en solitario en un rascacielos.
Un diseñador no solo debe saber de diseño. Cuando se presentar la oportunidad de trabajar en un proyecto que trata sobre un tema tan alejado a lo que estamos acostumbrados, nunca sabes cuantas cosas vas a aprender y de qué te va a servir.
Antes de dar el paso y elegir este tema para realizar el Trabajo de Fin de Grado, era muy ignorante en el tema de la medicina y en el campo sanitario. Tras la investigación realizada para el desarrollo del mismo, he tenido que empatizar y acercarme a este mundo, y sobre todo a personas que viven de ello. Con esto lo que quiero decir es que, me he dado cuenta de que ser diseñador también es ser cercano, sociable, alguien que sabes que va a hacer escucha activa, que va a solucionar tus problemas (dentro de sus posibilidades)... en general, ser diseñador abarca muchos aspectos que parecen ser invisibles, y que solo conoces cuando desarrollar proyectos así.
También he aprendido muchísimo a organizar una arquitectura de información enorme (me refiero a la del propio TFG), que todas las decisiones que tomo, me sirven para algo y debo justificarlas siempre. Con este tipo de trabajos, he aprendido que cada vez me gusta más el Product Design y el estudio de la Experiencia de Usuario.
 Propuesta Final en
Figma [Navegar entre páginas]
Propuesta Final en
Figma [Navegar entre páginas]