Detalles del Proyecto
Mi Rol
UX Designer
Equipo
Enrique Trigo y Clara Guoshi (UX Designer)
Adrián Toral, Óscar Viudez, Óscar Simón, Iván Guio y Nicolás Montejano (Ingenieros)
Duración
Marzo — Mayo 2024 (3 meses)
Softwares
Figma
Descripción general
¿Qué es Reservorio U-tad?
Reservorio U-tad es una plataforma que agrupa y clasifica proyectos realizados por alumnos y alumnas de la Universidad tecnológica y de arte digital (U-tad).
Funciona como reservorio y a su vez como como unidad, dando la oportunidad a los alumnos de darse a conocer gracias al perfil de alumno dentro de la plataforma.

Charla con el cliente
Contra Brief
"El proyecto para crear un repositorio centralizado de trabajos y proyectos en U-Tad busca mejorar la visibilidad y organización de las producciones académicas. Este sistema facilitará el acceso a los trabajos más relevantes y permitirá conocer las actividades en diferentes áreas y asignaturas. Además, será una referencia valiosa para alumnos actuales y futuros.
La plataforma ofrecerá funciones específicas para distintos usuarios, desde alumnos hasta administradores, asegurando que cada proyecto esté registrado, ordenado y accesible. También proporcionará herramientas para promover los logros de alumnos y exalumnos.
Este repositorio mejorará el prestigio académico de U-Tad, fomentará la colaboración entre departamentos y aumentará las oportunidades profesionales de los estudiantes. Fortalecerá la comunidad académica de U-Tad, creando un entorno más integrado y enriquecedor."
Funcionalid Esencial:
Usuarios: Pueden buscar proyectos y hacer peticiones para subir proyectos.
Creadores y Administradores: Pueden subir proyectos con detalles como título, asignatura, grupo, estudiantes y docentes implicados, descripción, contenido, enlaces externos, premios y palabras clave.
Administradores: Gestión completa de usuarios, contenidos y proyectos.
Objetivos Concretos 🎯
El objetivo principal es poder encontrar un proyecto realizado por un alumno de la universidad con unas características muy concretas, en el menor tiempo y esfuerzo posible.
Como objetivo secundario, visibilizar los proyectos de todos los alumnos de la universidad, facilitando la accesibilidad y el reconocimiento de los mismos.
Definición del Proyecto
Historias de Usuario
Realizar este artefacto en el proceso de
investigación fue esencial y muy
determinante a la hora de realizar un producto
final acertado.
Gracias a esta técnica, pudimos concretar y
entender con facilidad cuales eran las
necesidades más importantes divididas por
roles [creador, administrador,
usuario].
La técnica consistía en ponernos en la piel de estos tipos de usuarios y comprender qué necesitaban exactamente y cuál era la solución más directa a esas necesidades.
Cuando [el administrador necesite encontrar rápidamente un proyecto con unas características específicas], [el sistema debe mostrar todos los proyectos con dichas características a través de un filtrado por etiquetas.]
Pablo, 42 años. 🤴
Cuando [el usuario quiere encontrar un trabajo concreto y/o de un grupo específico], [el sistema muestra un scroll infinito de trabajos de alumno].
María, 48 años. 🕵️♀️
Cuando [un profesor de una asignatura concreta del grado de DIDI que quiere actualizar las referencias de sus presentaciones], [el sistema debe mostrarle los proyectos realizados en su asignaturas por alumnis y darle la posibilidad de descargar los que sean de su interés].
Antonio, 53 años. 👨🏫
Cuando [el usuario quiere proponer subir un proyecto], [el sistema debe facilitar un formulario donde se pueden y deben rellenar unos campos de información junto a la subida del proyecto para finalmente poder enviar al administrador].
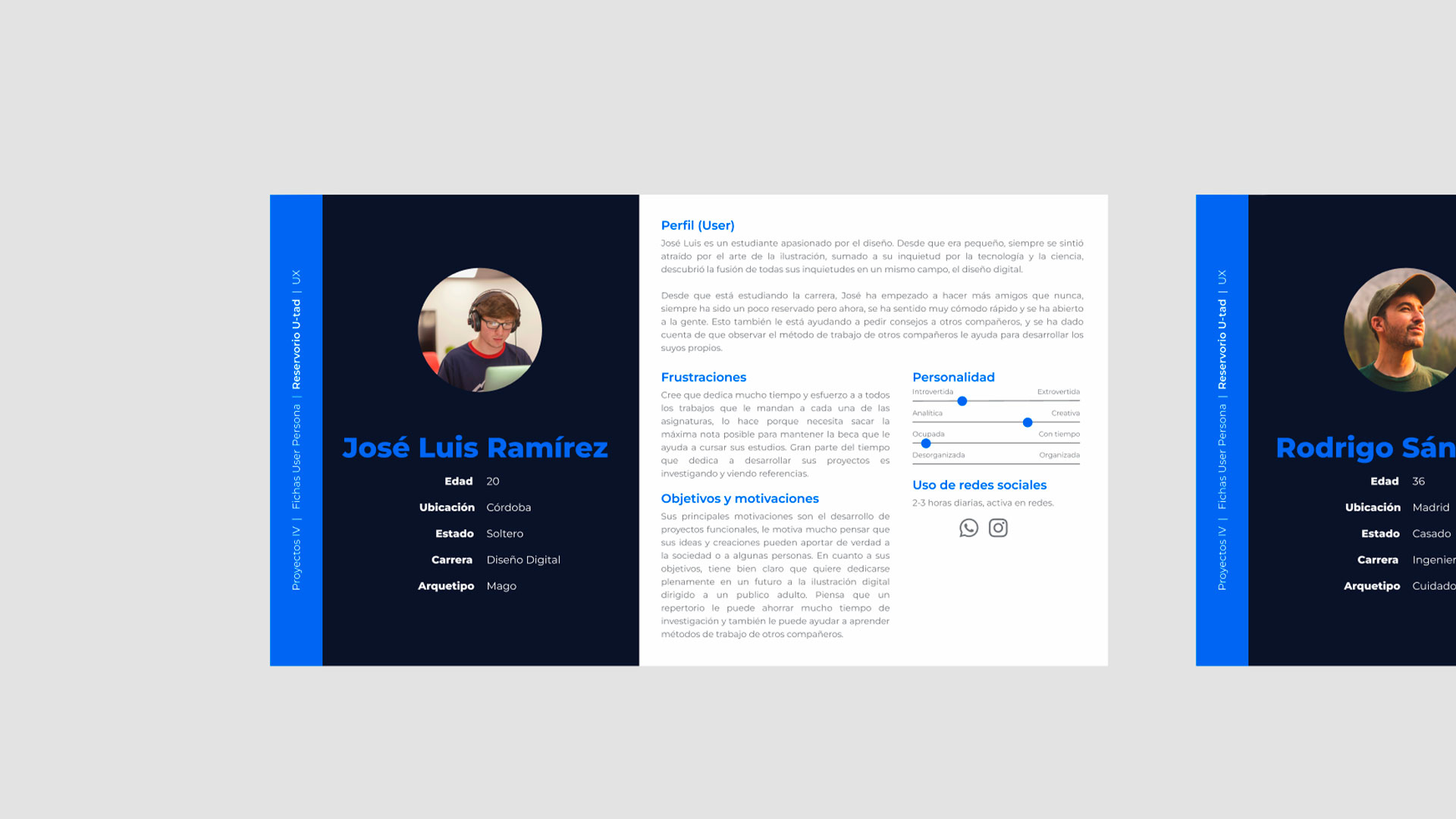
Paula, 21 años. 👩🎓
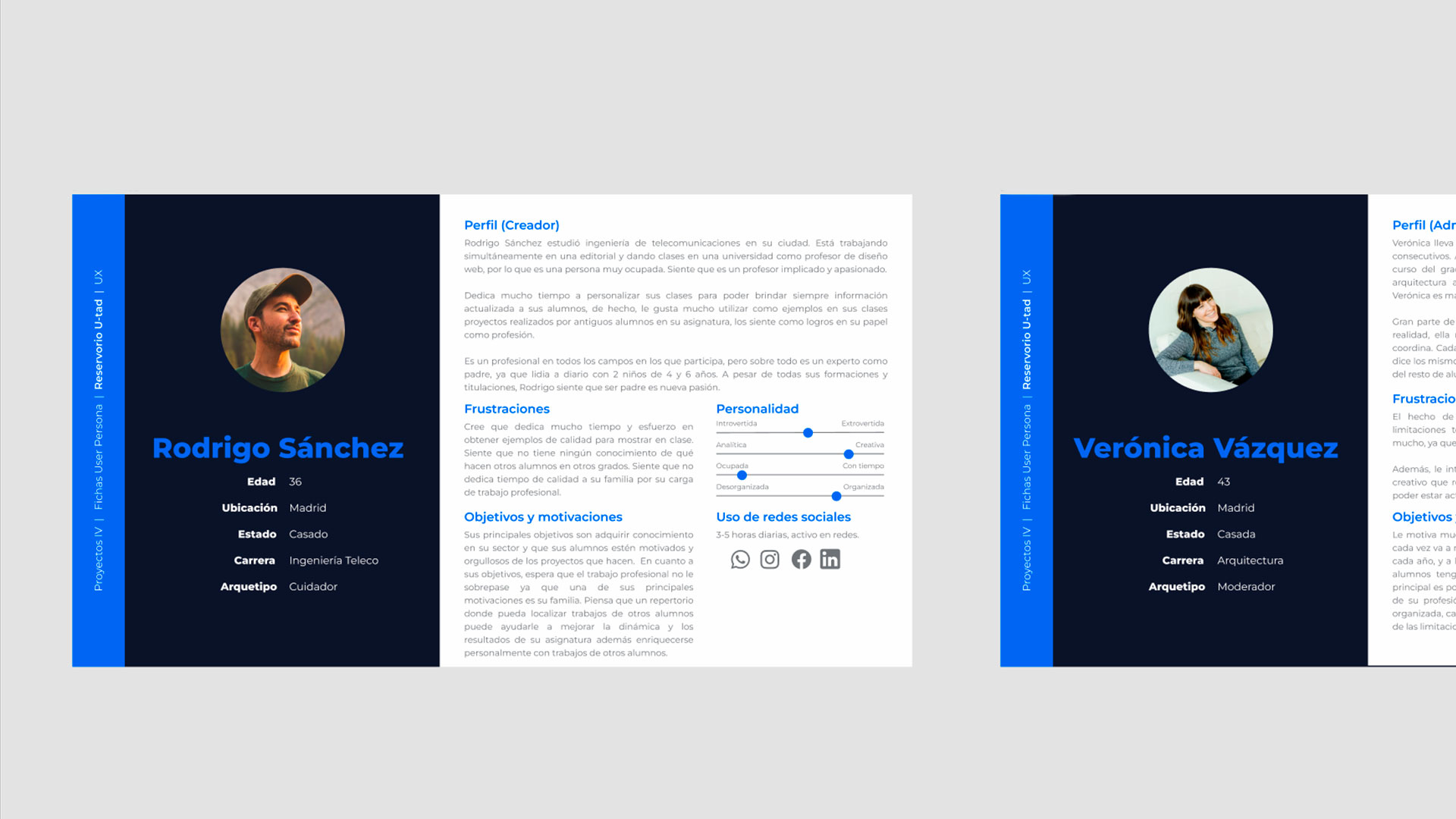
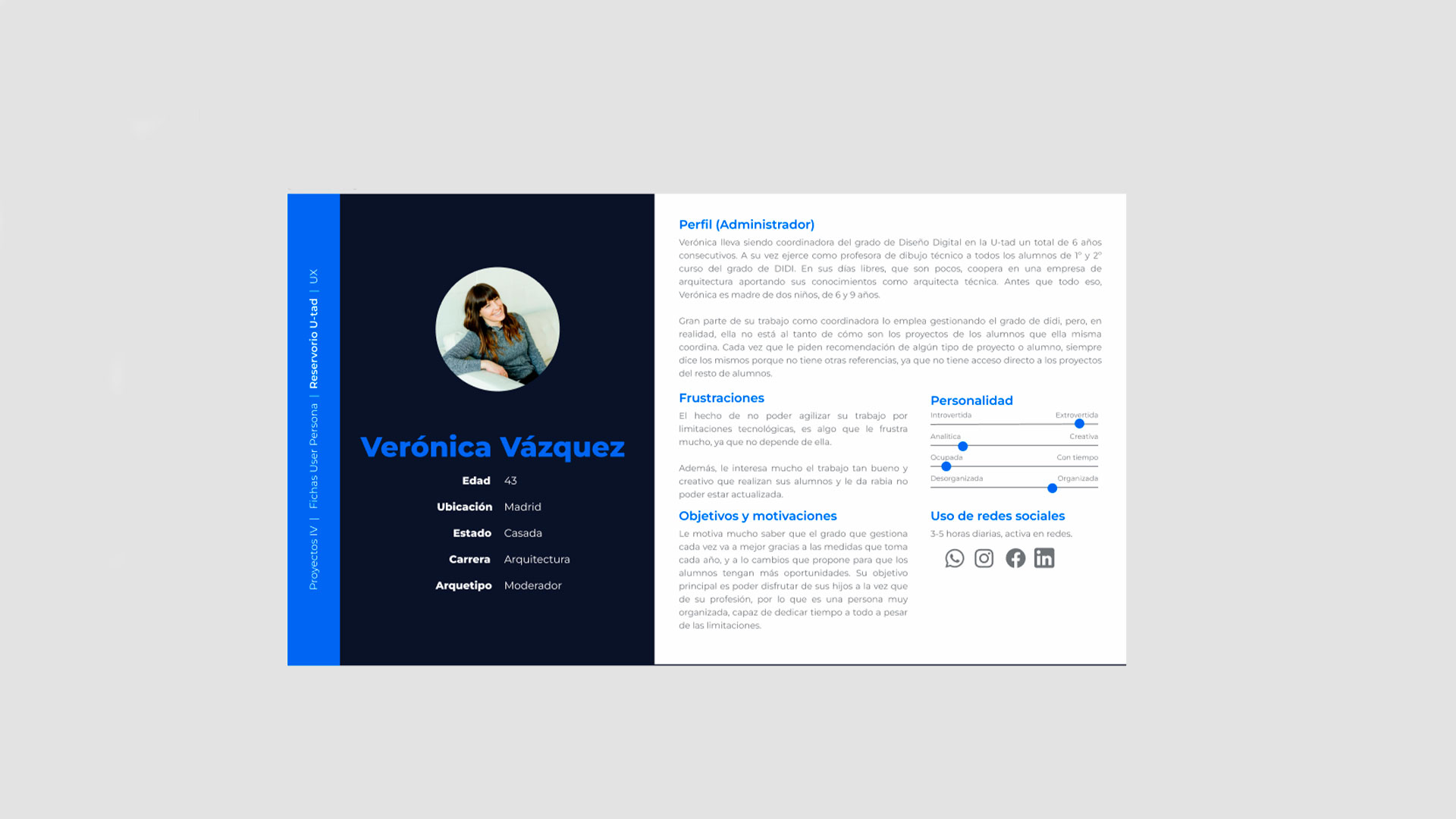
Users Personas
Como requisito primordial indicado en el briefing, la plataforma debe adaptarse a los roles predefinidos, ofreciendo unas funcionalidades y navegabilidad personalizada para cada rol.
Eso por eso por lo que tuvimos que conocer qué tipos de usuarios se asocian a cada rol, conociendo sus características, personalidad, necesidades… Información muy útil a la hora de personalizar la experiencia de usuario.
Diseñamos, en base a la investigación previa y al briefing, tres tipos de users personas, uno para cada rol; gracias a este proceso, nos dimos cuenta de la gran diferencia de target que abarcaba la la plataforma.



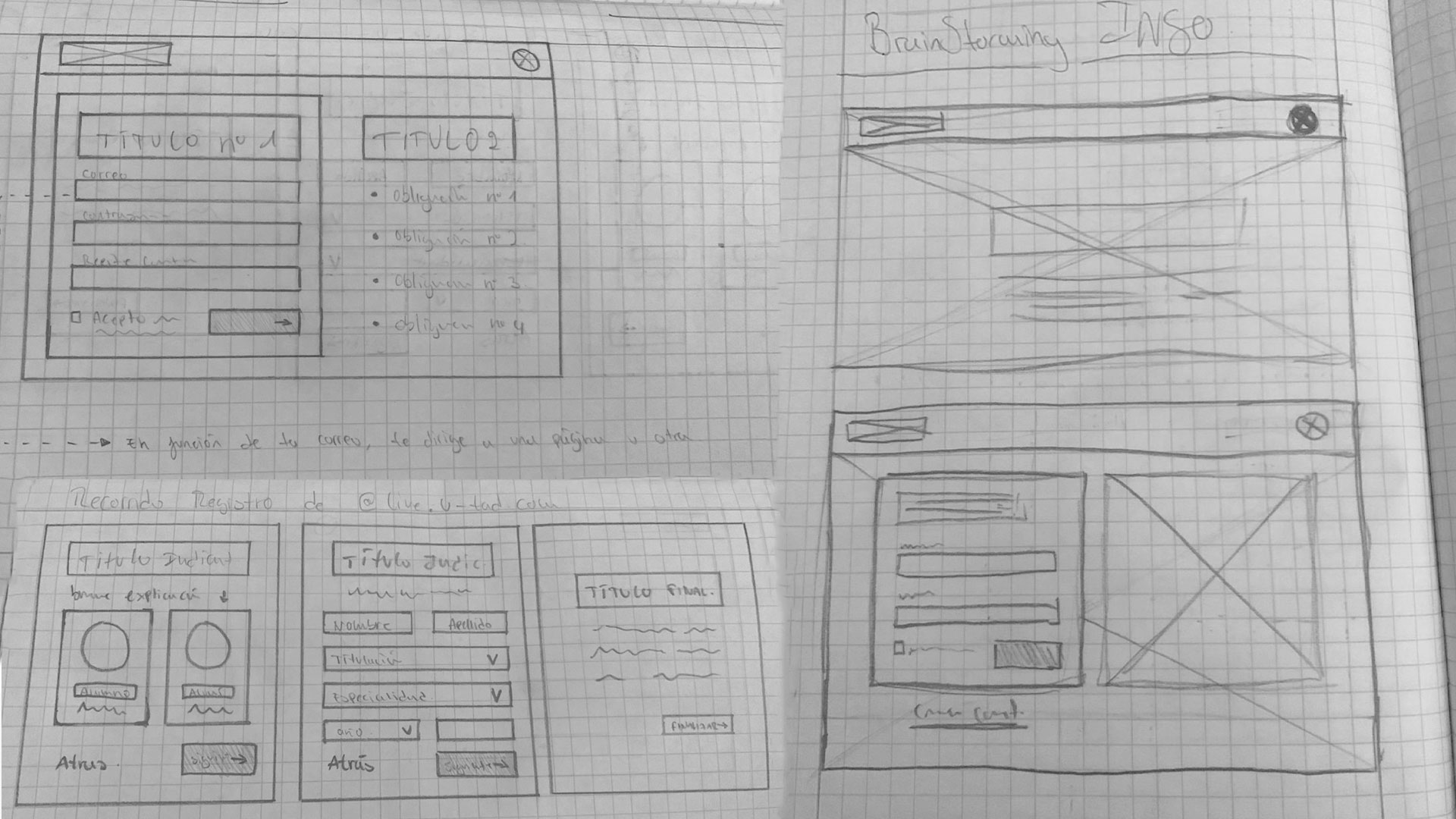
Fase de bocetaje
Comprendida la investigación previa, podemos ponernos manos a la obra. Podemos comenzar a darle forma a la plataforma. Decidimos realizar una prueba de 5 minutos, donde el equipo de diseño plantea a lapiz, cómo se imagina la mejor solución para solventar las necesidades planteadas, bocetando toda la plataforma en ese tiempo. Una vez agotado ese tiempo, se explica la obra de cada uno y se toman decisiones en base a eso.

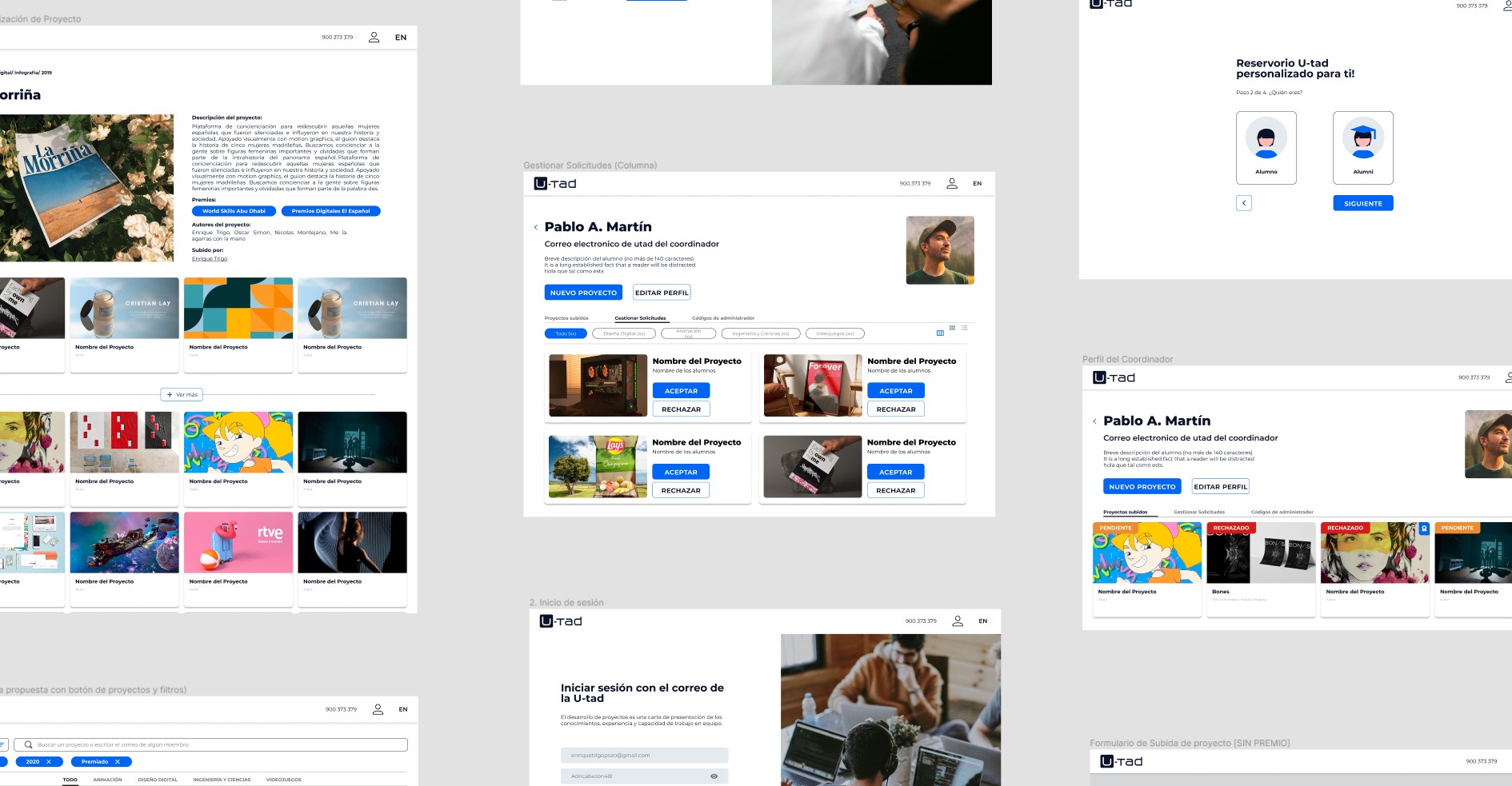
Wireframes en Digital [Baja]
Tomadas las decisiones oportunas, decidimos trasladar las ideas elegidas a figma, pudiendo establecer una sólida arquitectura de la información, y con ello afinar ciertas funcionalidades y accesos dentro de la plataforma.
Trabajamos en un documento compartido, donde los ingenieros pueden observar y comentar, abrir debates y proponer cambios, y así fue evolucionando el diseño de la plataforma



Primeros Pasos
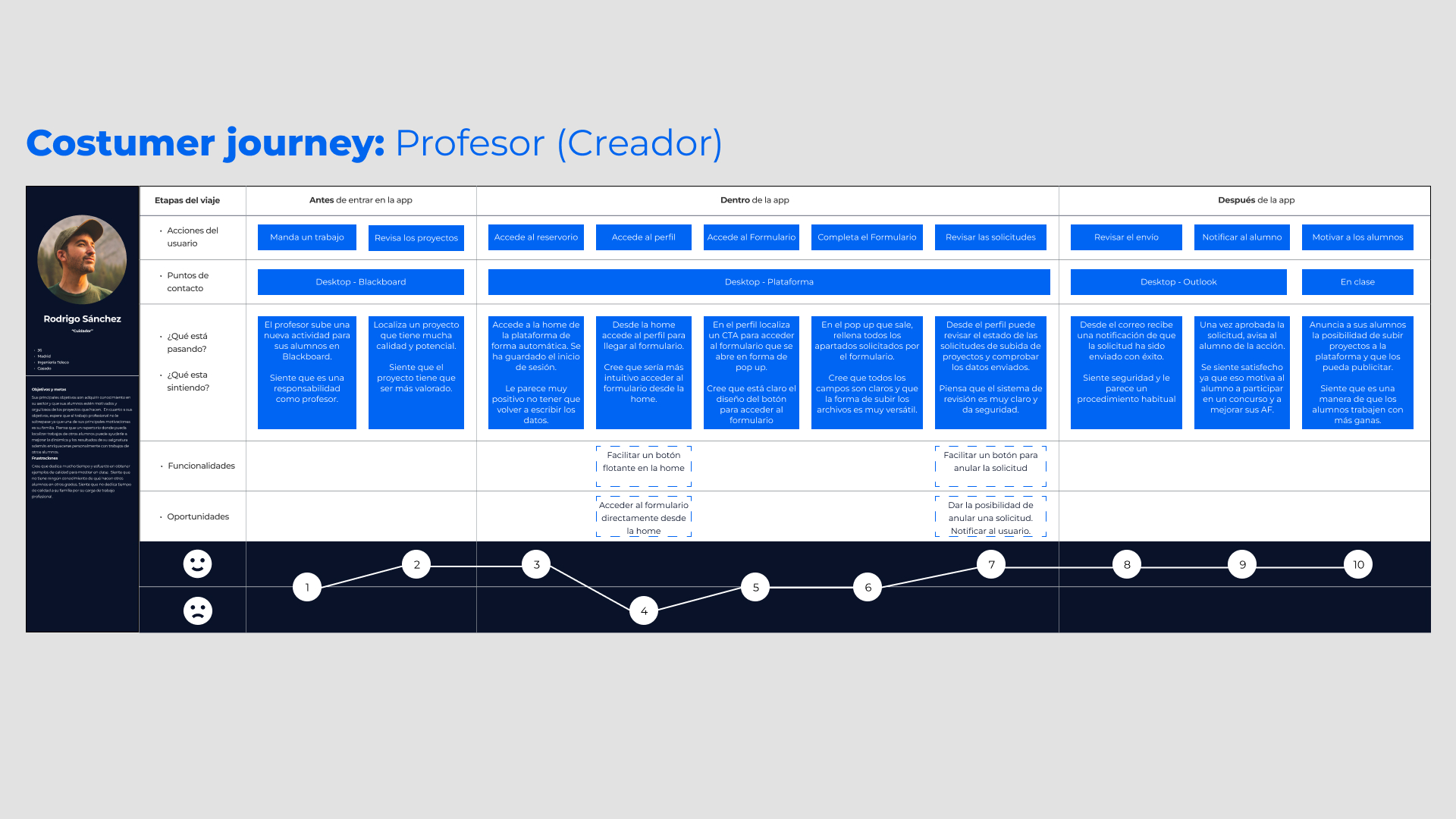
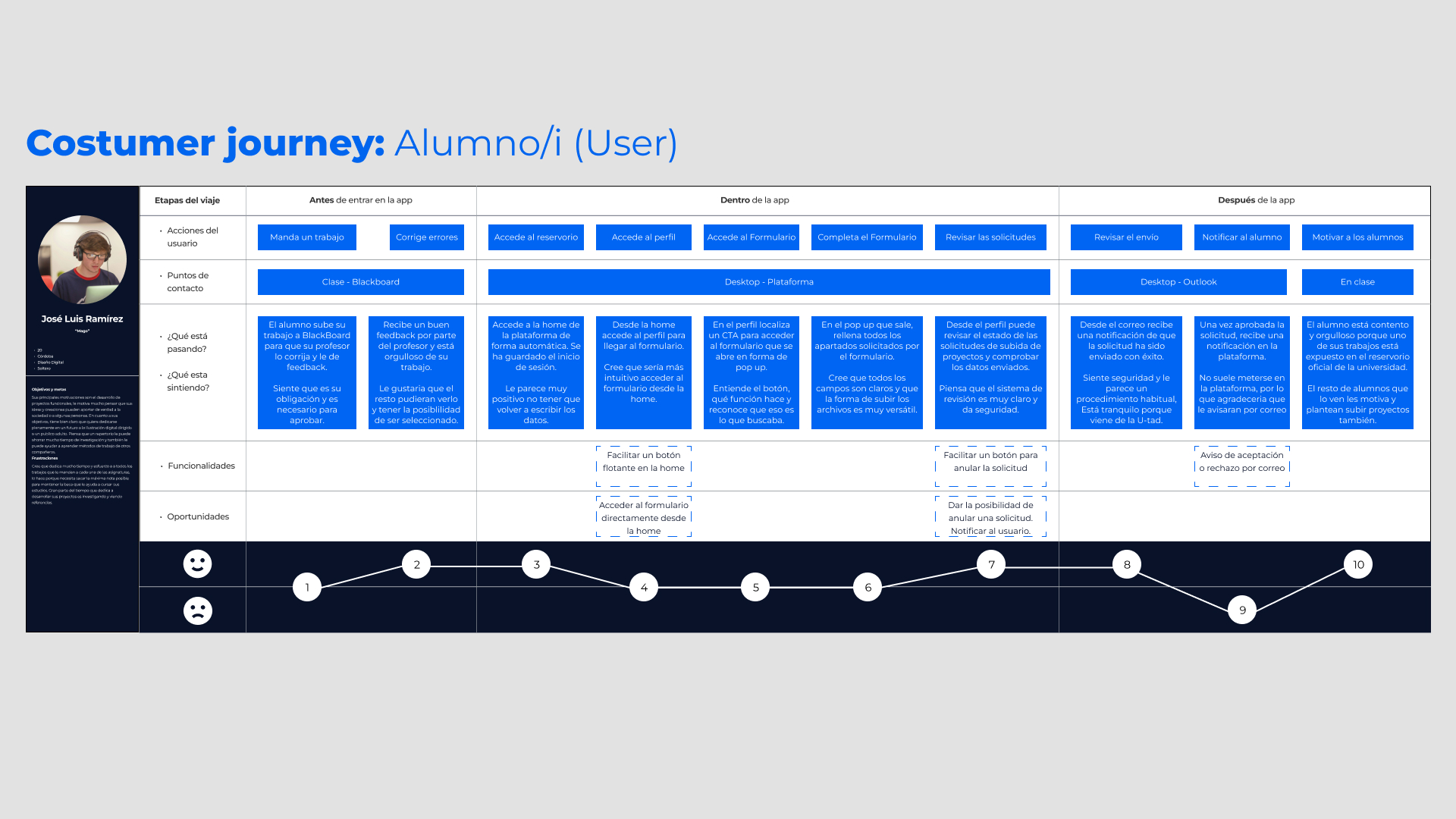
Customer Journey
Una vez ideada y planteada la estructura de la plataforma, realizamos está técnica para confirmar que se satisfacían las necesidades de los usuarios.
Simulamos ser cada tipo de usuario y planteamos los diferentes recorridos por los que iban a pasar por la plataforma (desde un primer momento hasta que terminan), pudiendo así optimizar y corregir los wireframes.
Una vez más, debimos ponernos en la piel de cada tipo de usuario para intentar comprender qué sentían en cada momento al navegar en la plataforma.


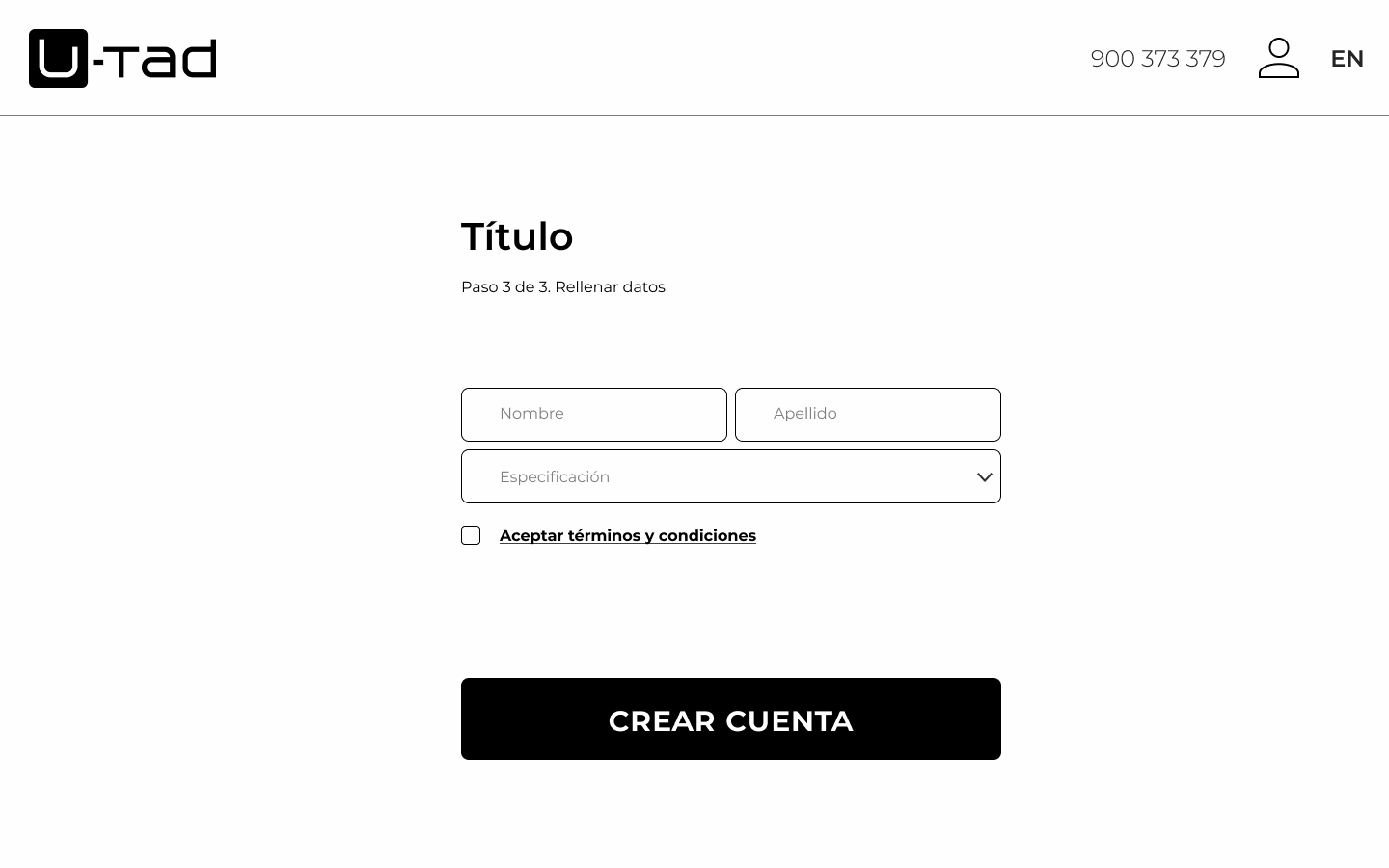
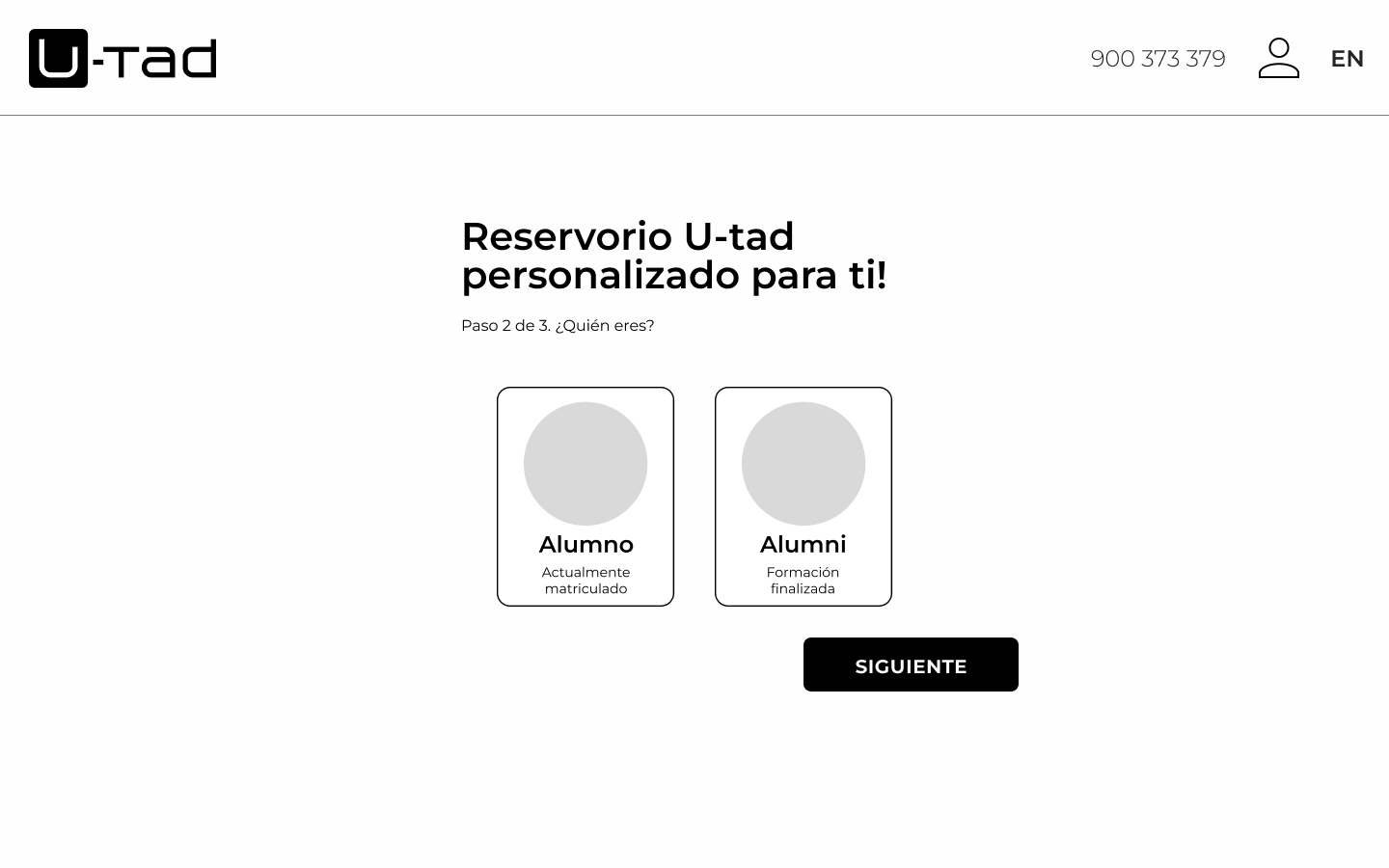
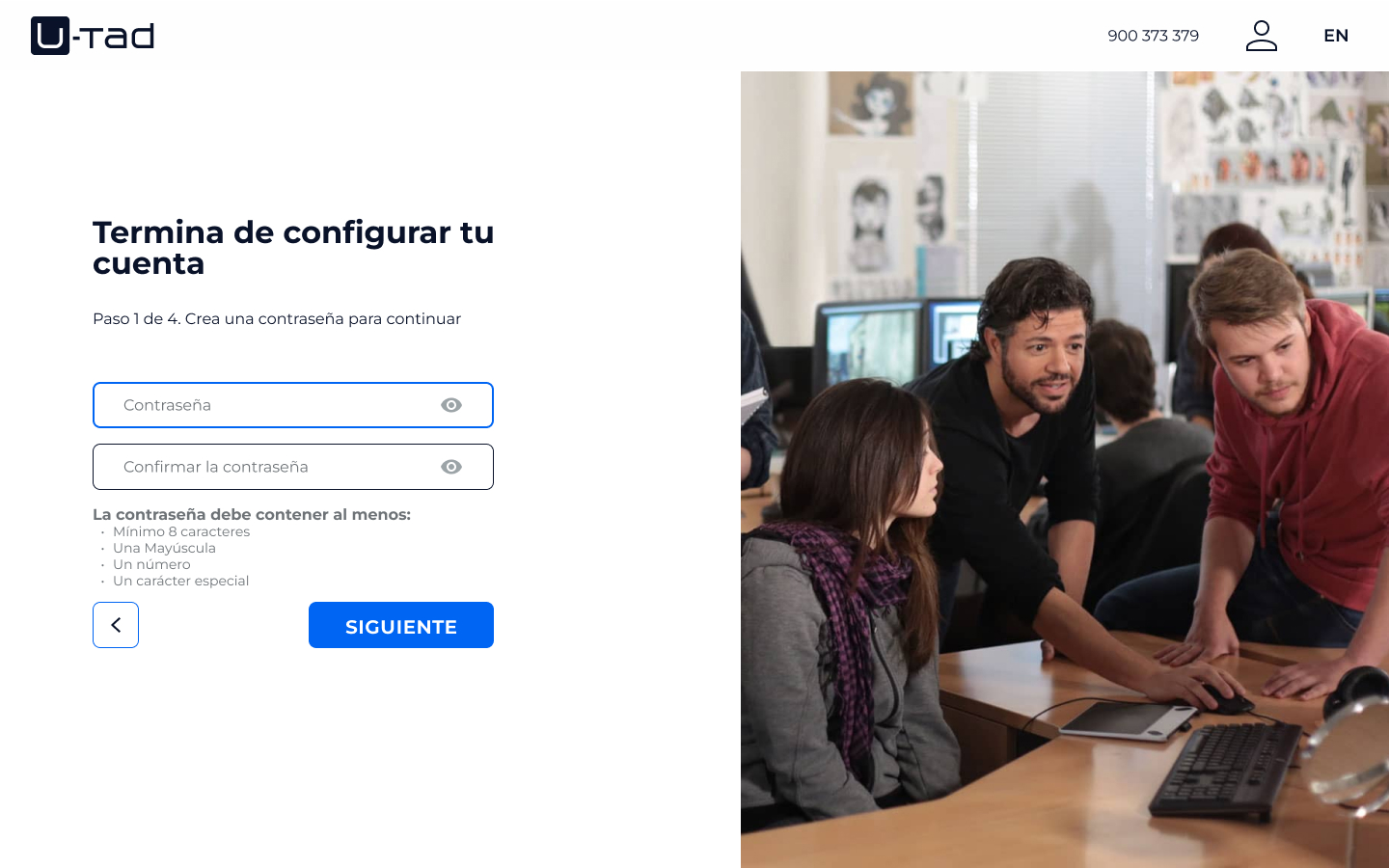
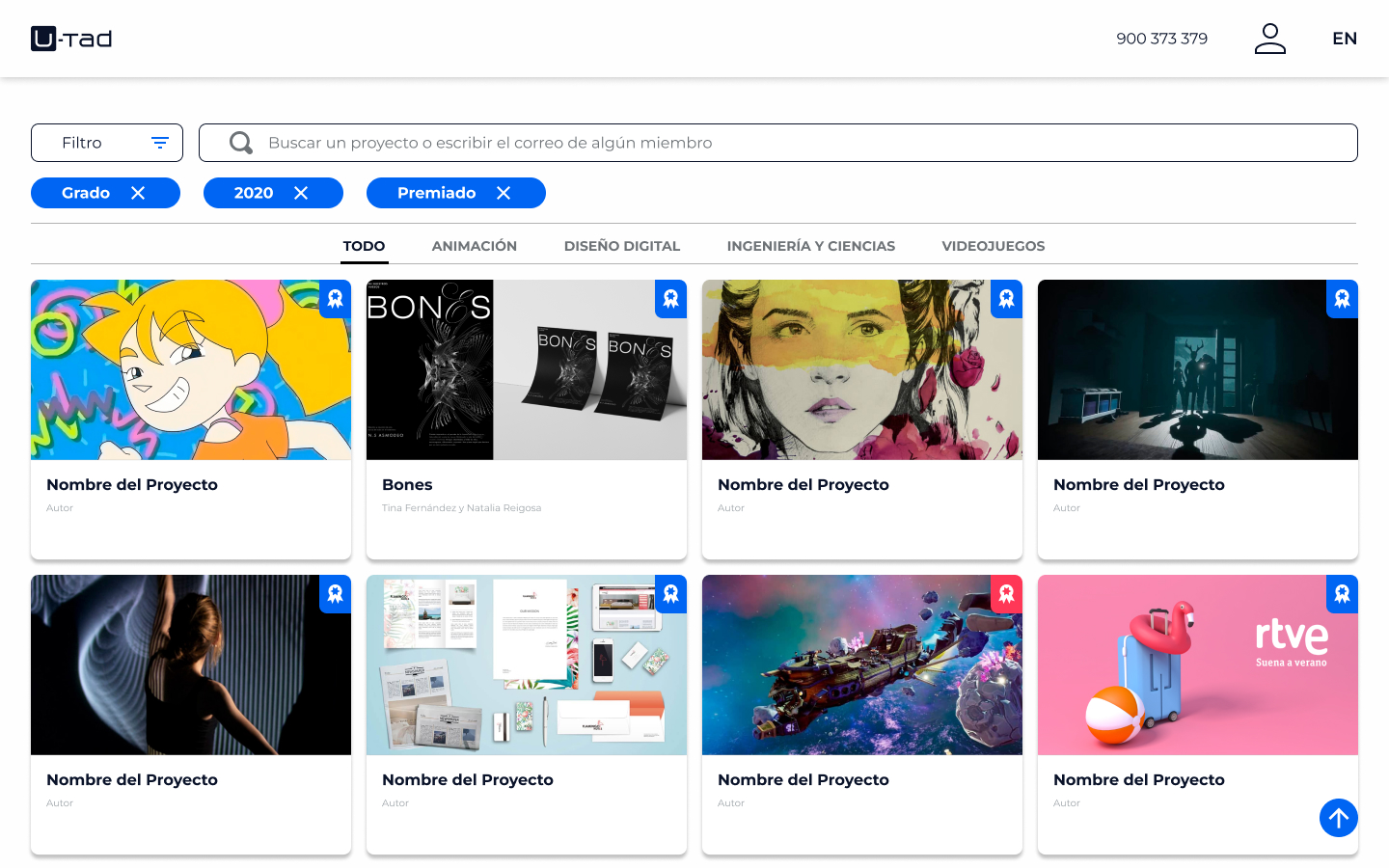
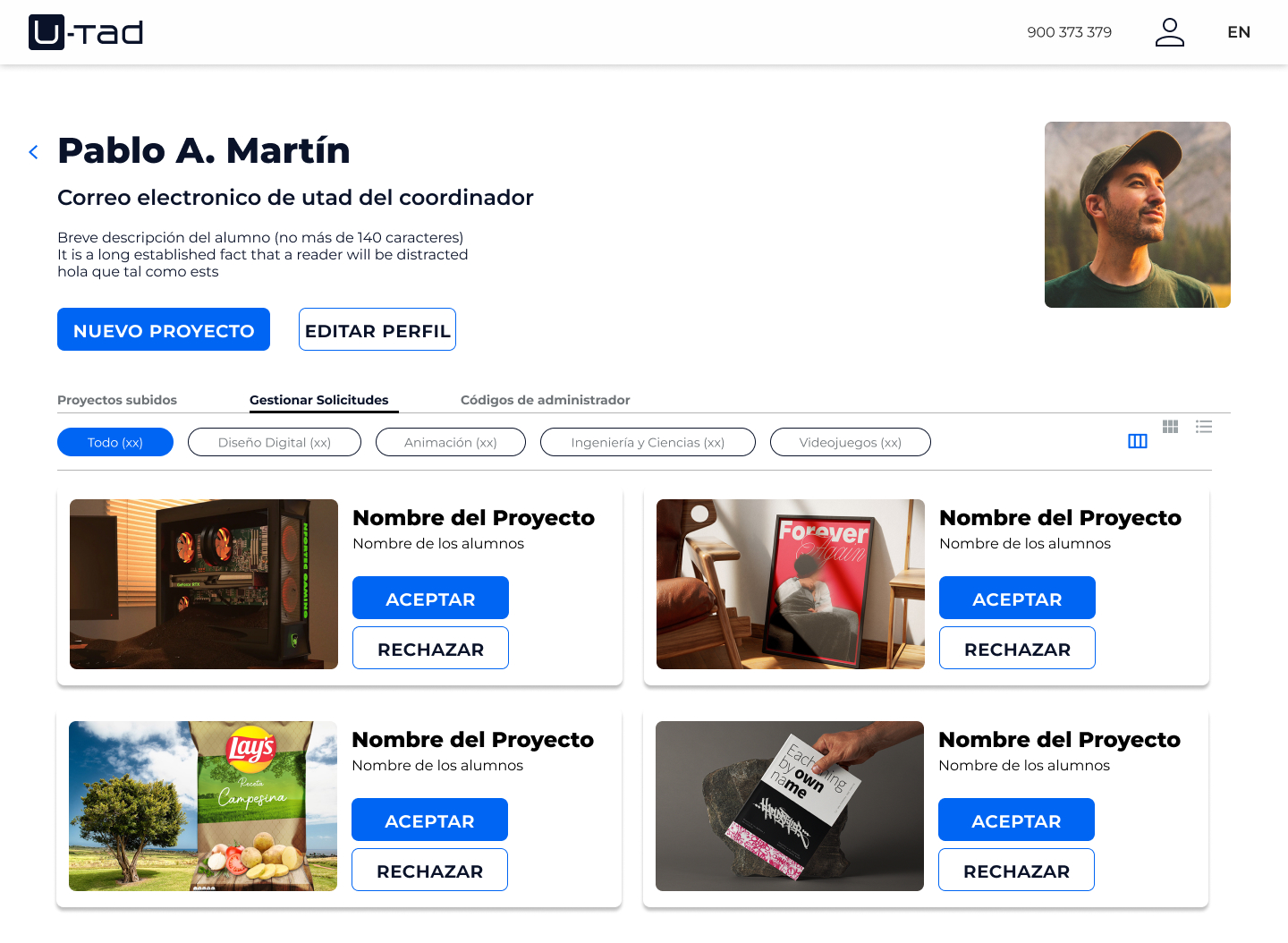
Wireframes en Digital [Alta]
Tras múltiples cambios y desarrollo de propuestas, el equipo acaba contento con el que podría ser el resultado, solo faltaría llevarlo a cabo en Figma para poder darles paso a los miembros ingenieros de front.





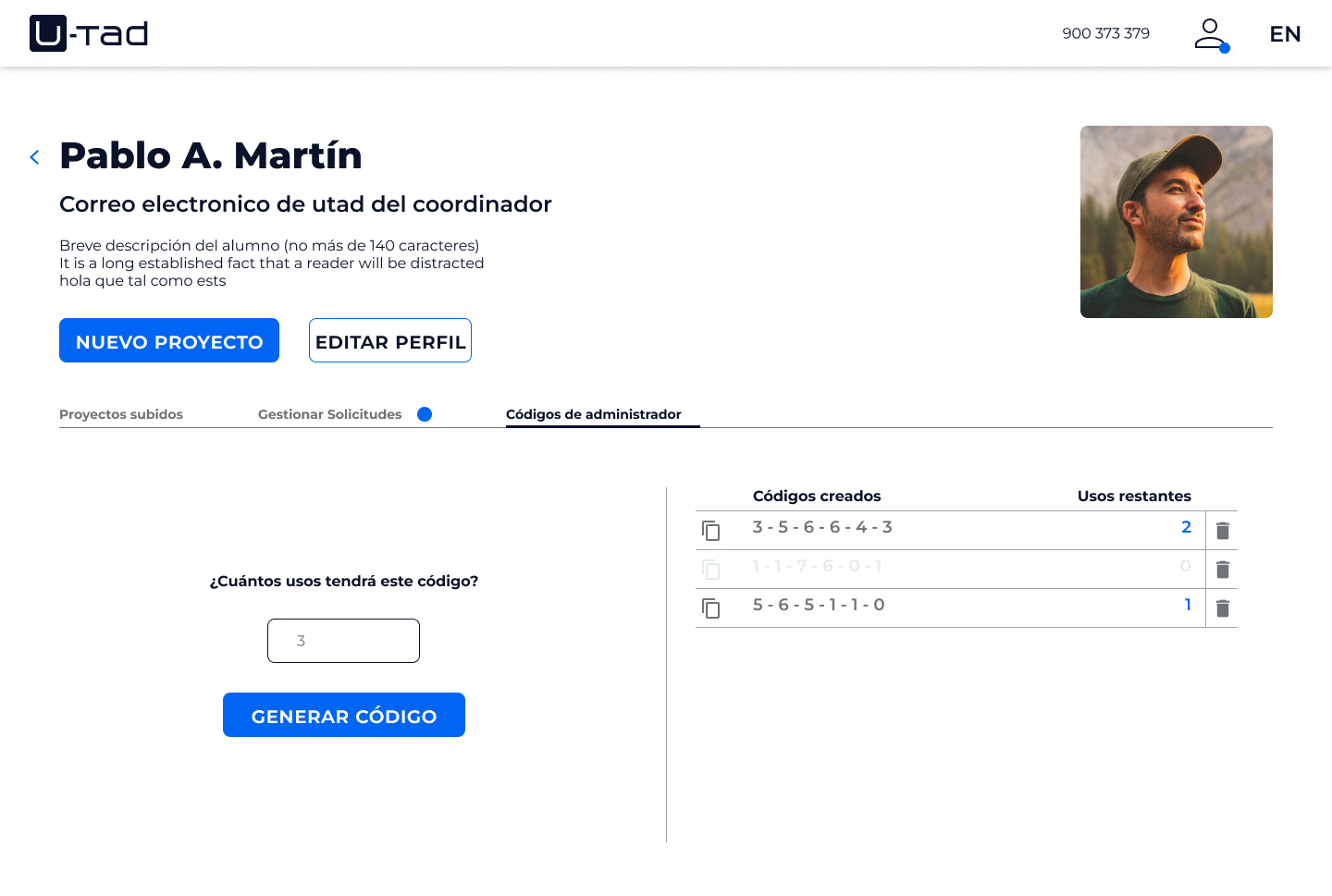
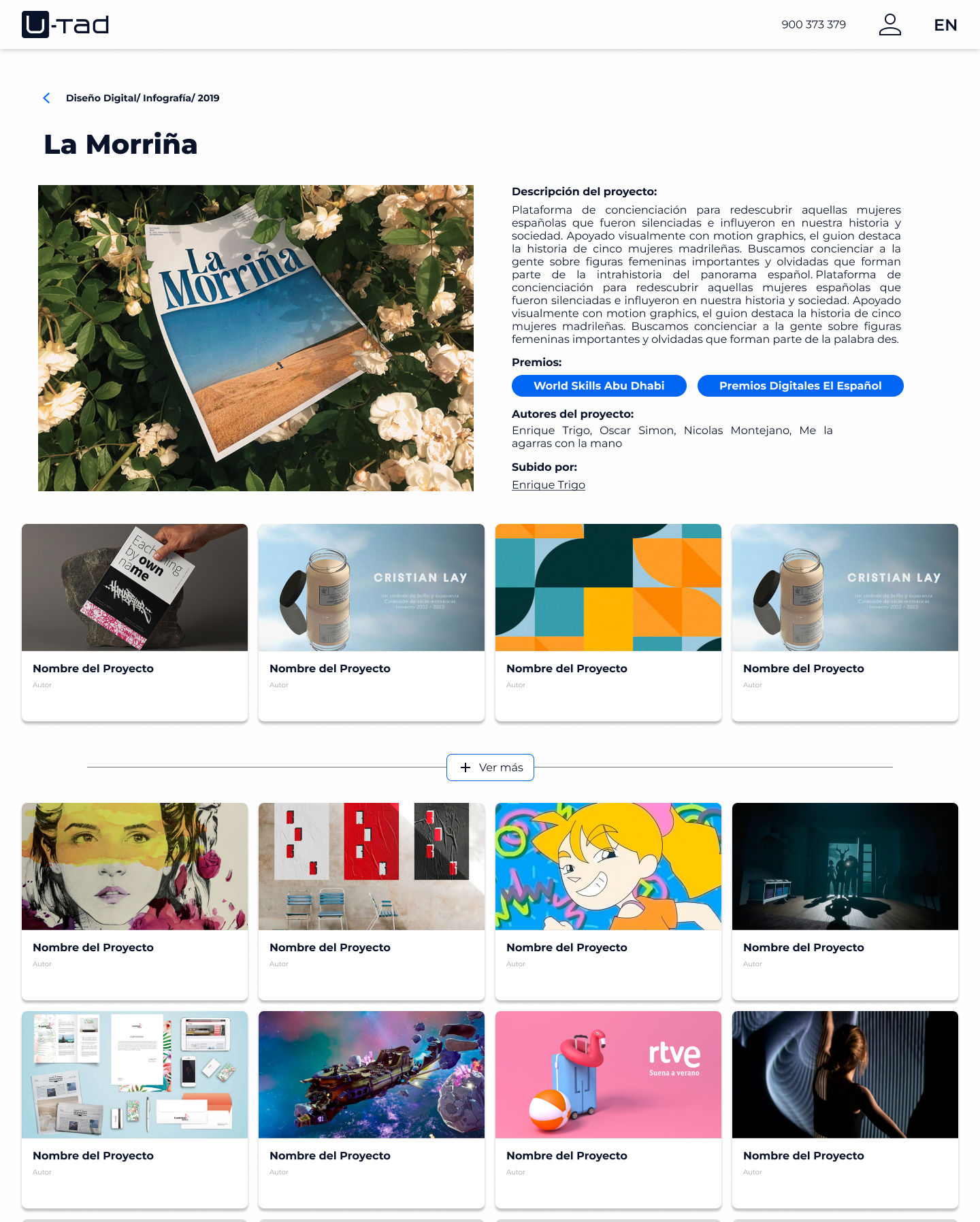
Resultado final
Puedes visitarlo aquí
O acceder al documento de Figma aquí
Mi Aprendizaje
Colaboración entre especialidades
Jamás pensé que viviría el desarrollo de un proyecto como si fuera una aventura. Desde un principio, el equipo que hemos formado para desarrollar el proyecto ha funcionado como los engranajes de un reloj, generando opiniones y debates respecto a los procesos desde el inicio. A menudo, los diseñadores terminan mostrando al desarrollador los diseños cuando se acerca el final del proceso, lo que en última instancia resulta en una pérdida de tiempo y esfuerzo. Para evitar esto, realizamos una reunión semanal o "weekly", donde los tres sub-grupos [Diseño, Front y Back] nos poniamos al día de lo que habiamos podido desarrollar, y estableciamos los objetivos a cumplir para la siguiente semana. Así conseguimos seguir todos el hilo del proyecto e ir completando puntos de control que nos permitían controlar por completo el desarrollo del proyecto.
Importancia de empatizar con el usuario
He comprendido lo crucial que es representar la voz del usuario a lo largo de todo el proceso. Me di cuenta de que si no lo hago yo, nadie lo hará, especialmente cuando soy el único diseñador presente. He ganado mucha confianza al aprender a defender mis decisiones de diseño y a rechazar comentarios de las partes interesadas que no consideran lo mejor para los usuarios. En el futuro, quiero recordar esto si en algún momento me siento cortado a hablar, y tener la confianza necesaria para defender y justificar mi postura en las decisiones de equipo.
 Propuesta Final en
Figma
Propuesta Final en
Figma